「WordPressのブログでお問い合わせフォームを簡単に作りたい。」そんな時はこの記事を参考にしていただければと思います。
本記事では「Contact Form 7」というプラグインを活用して初心者でも見栄えの良いお問い合わせフォームを簡単に作る方法をご紹介します。
「Contact Form 7」プラグインのインストール
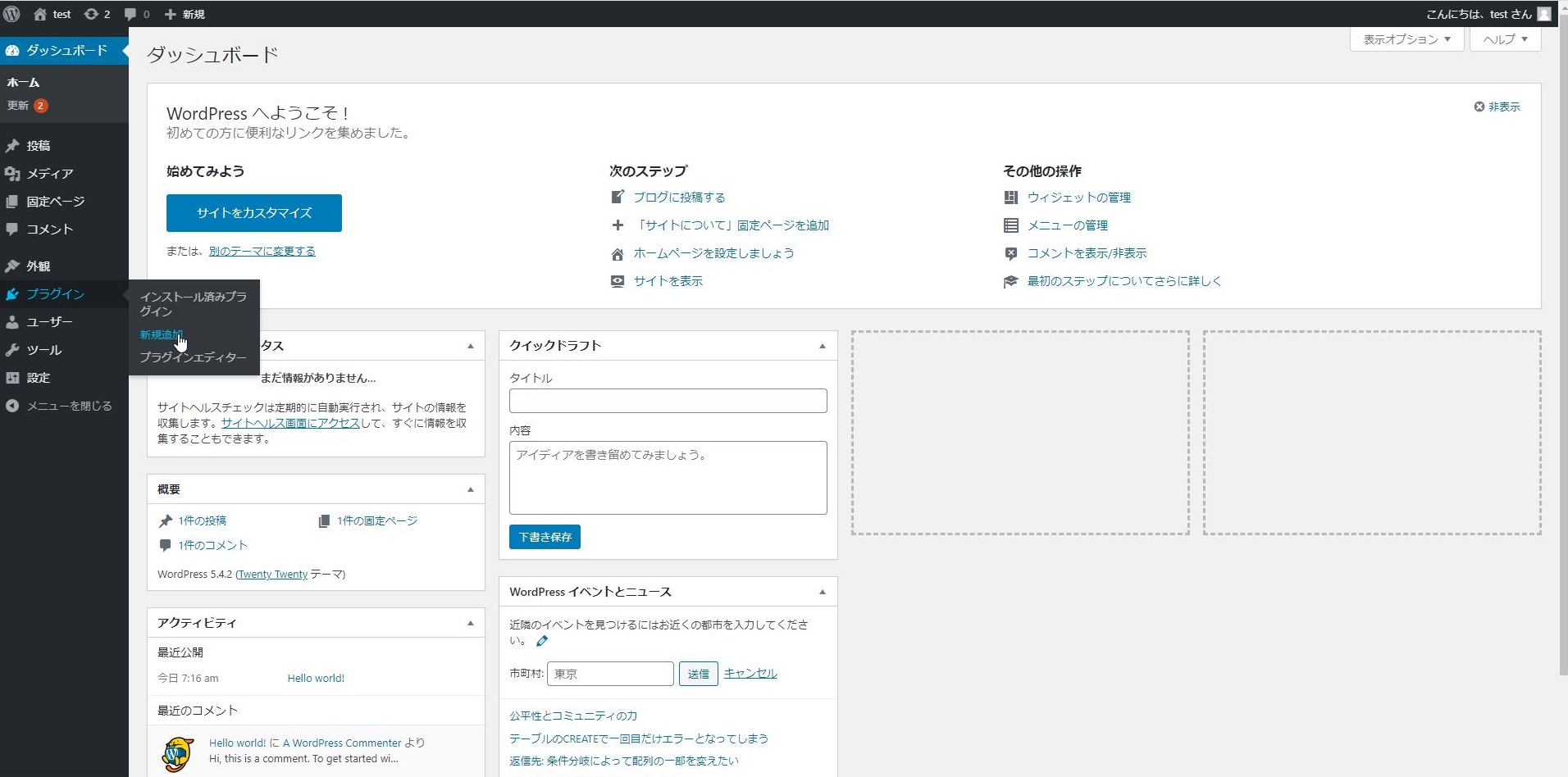
まずはサイドバーの「プラグイン」→「新規追加」をクリックします。

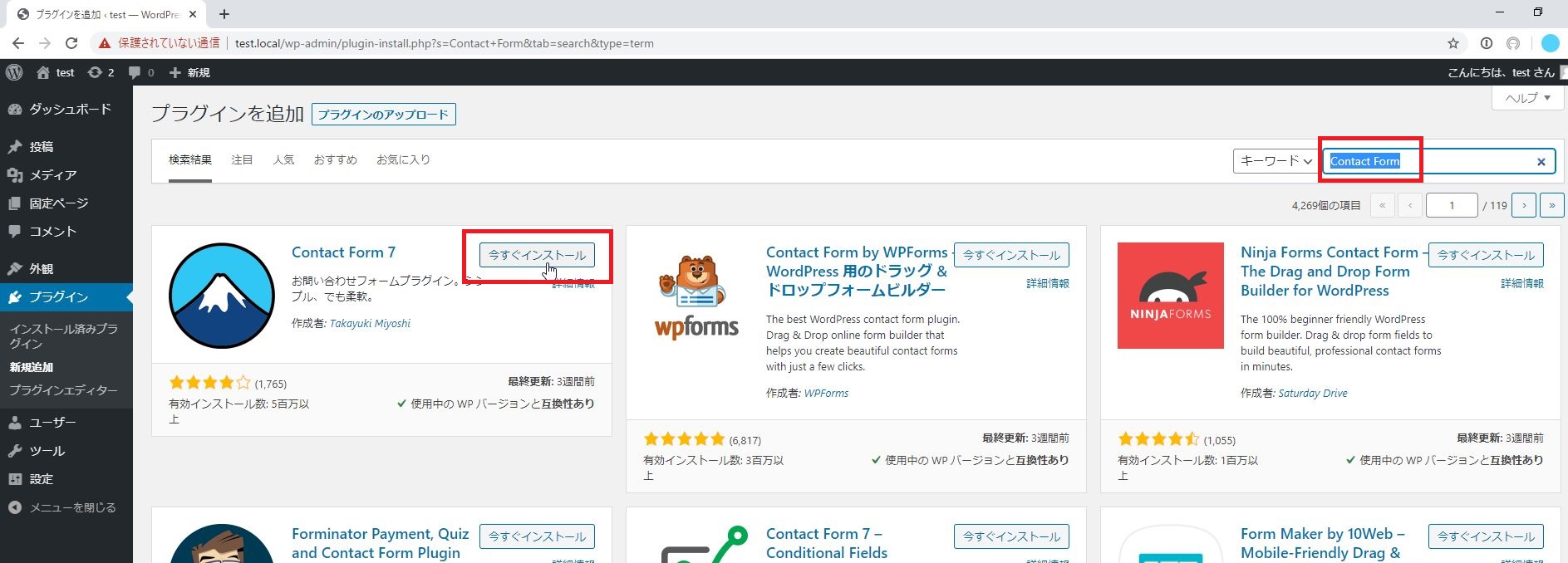
キーワードに「Contact Form」と入力して、「Contact Form7」の今すぐインストールをクリックします。

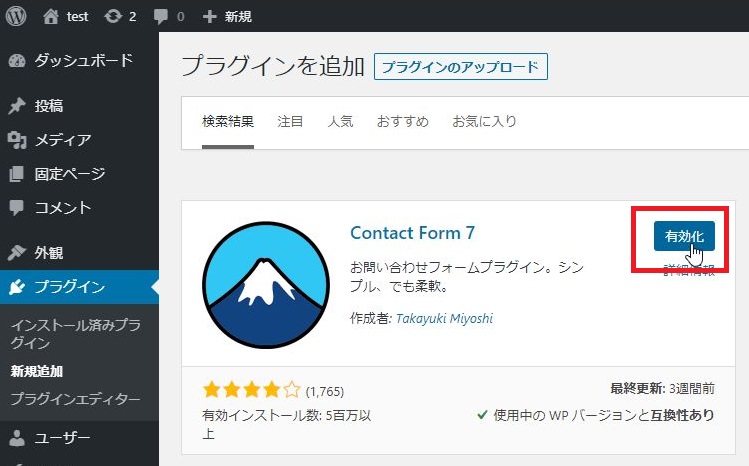
「Contact Form 7」を有効化します。

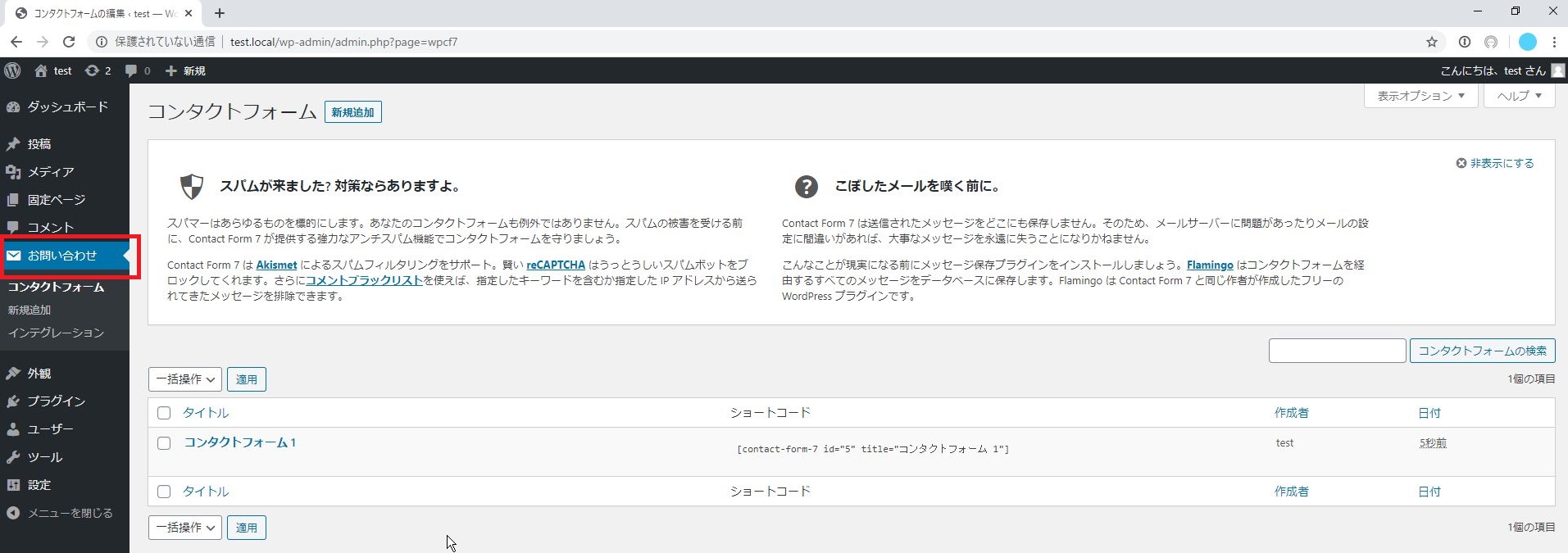
サイドバーに「お問い合わせ」が追加されていれば、インストール完了です。

お問い合わせフォームの項目を設定
続いてお問い合わせフォームの設定をしていきます。
先ほどのサイドバーで「お問い合わせ」をクリックすると以下の画面に遷移するかと思います。デフォルトで作成されている「コンタクトフォーム1」をクリックしましょう。

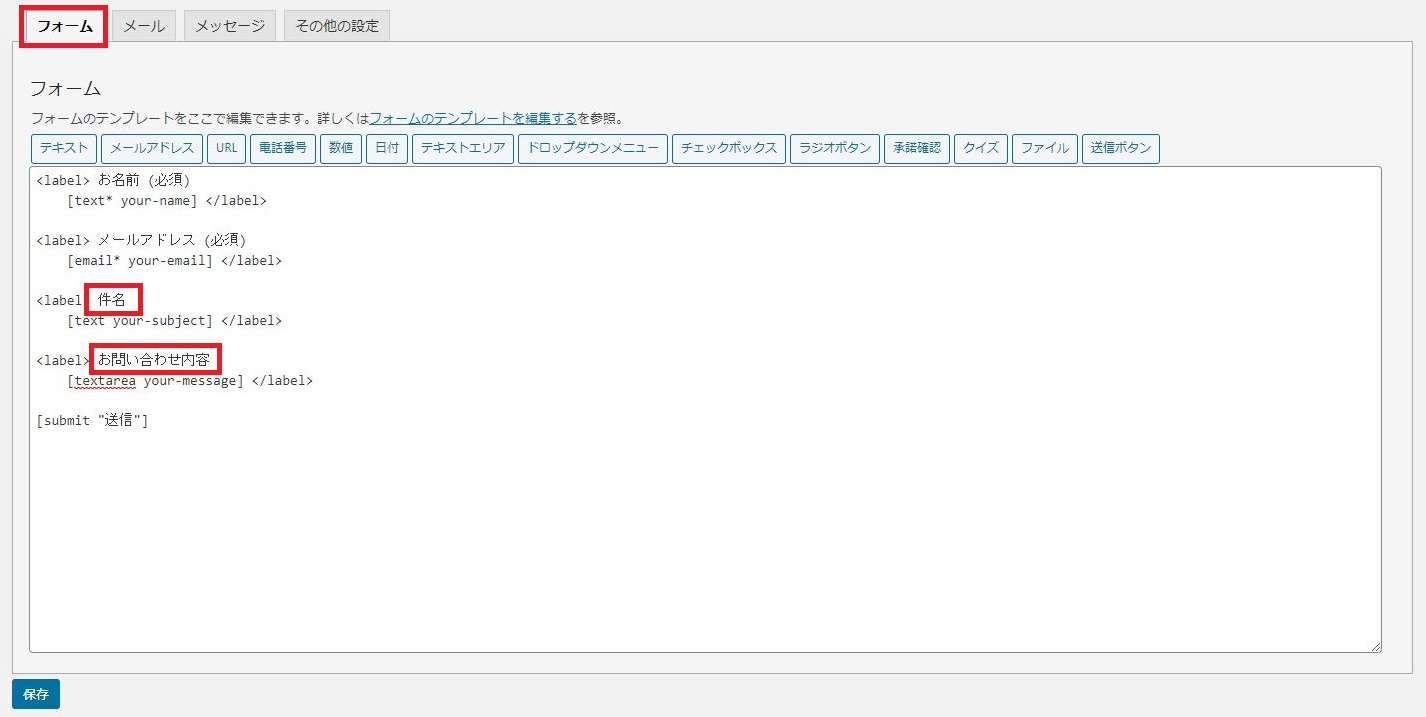
フォームではお問い合わせ画面で入力できる項目を設定します。今回は、「件名」、「お問い合わせ内容」の部分をデフォルトから変更しました。

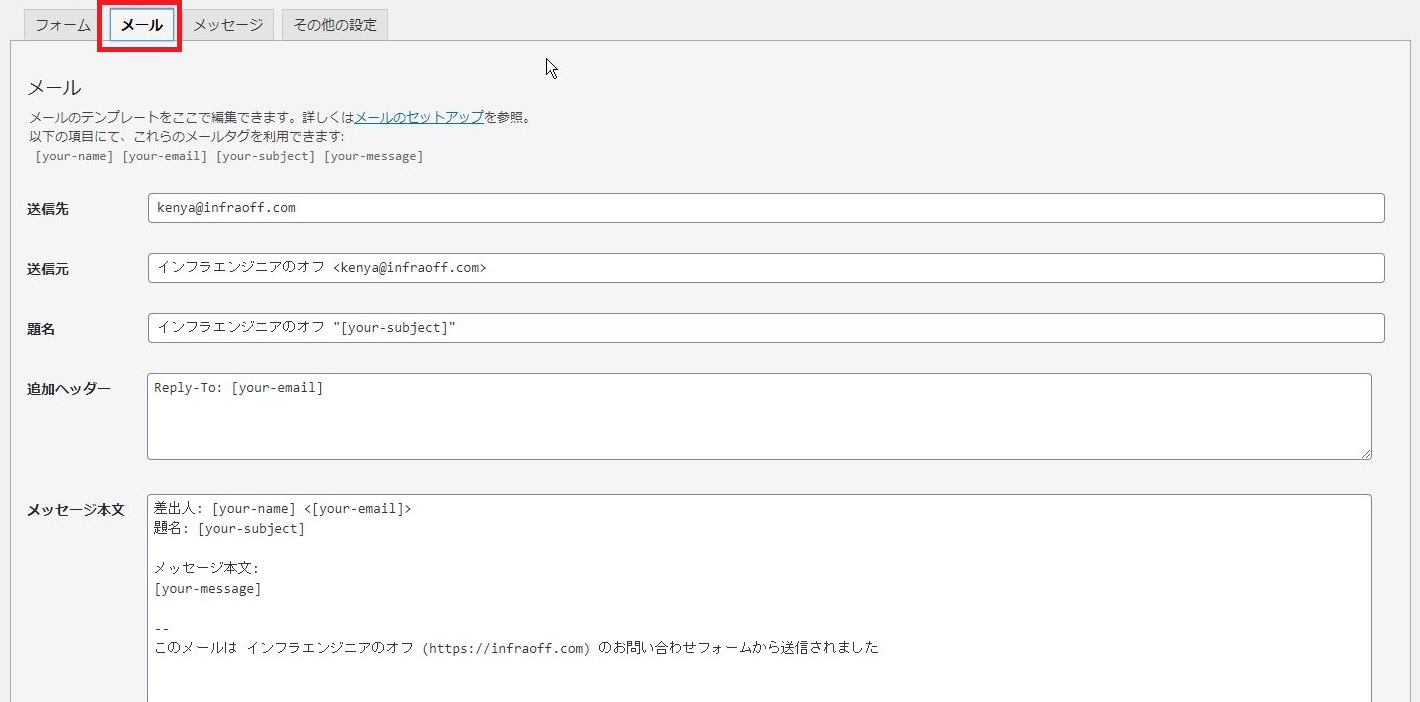
メールでは、ユーザーからお問い合わせがあった場合に通知されるメールのフォーマットを決定します。今回はデフォルトにしておきます。

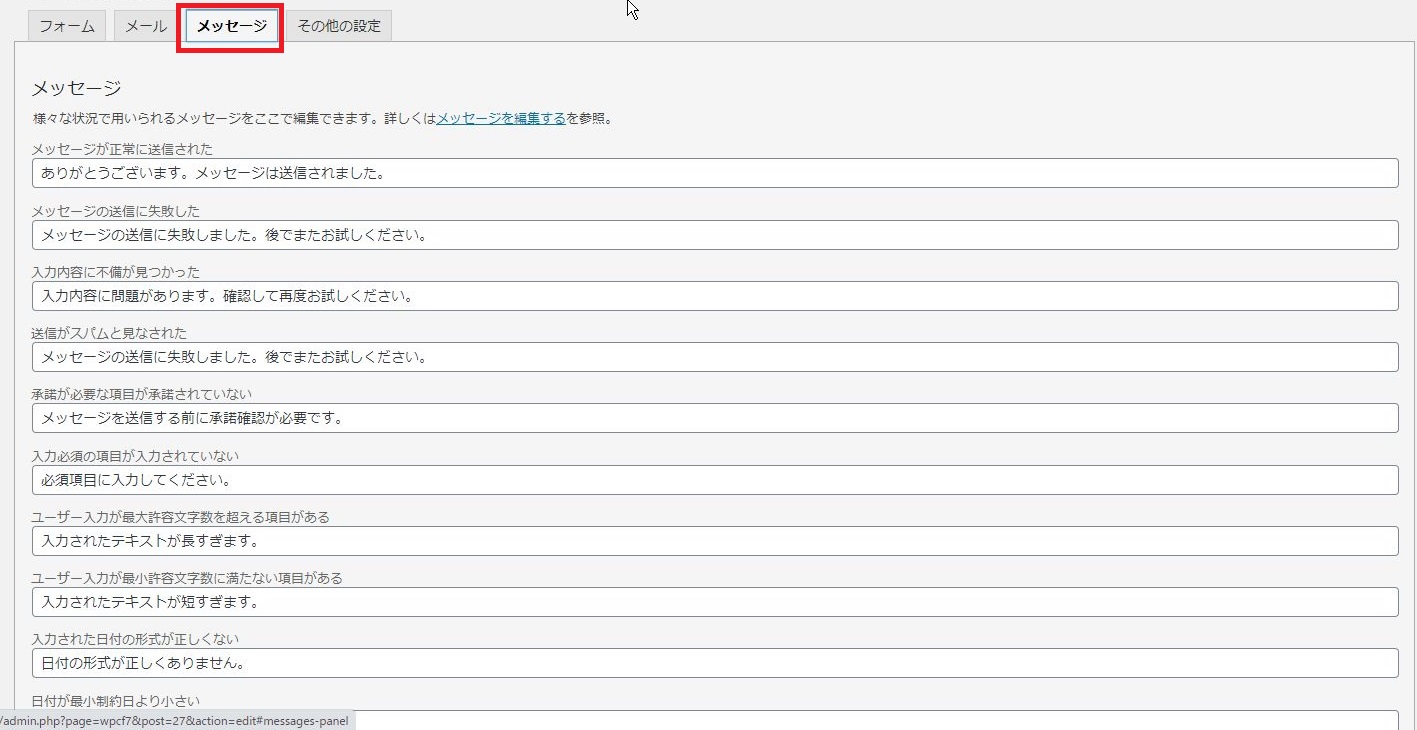
メッセージでは、ユーザーがお問い合わせを送信したとき、正常な処理または異常な処理でWebページに表示される内容を変更できます。ここもデフォルトで問題ありません。

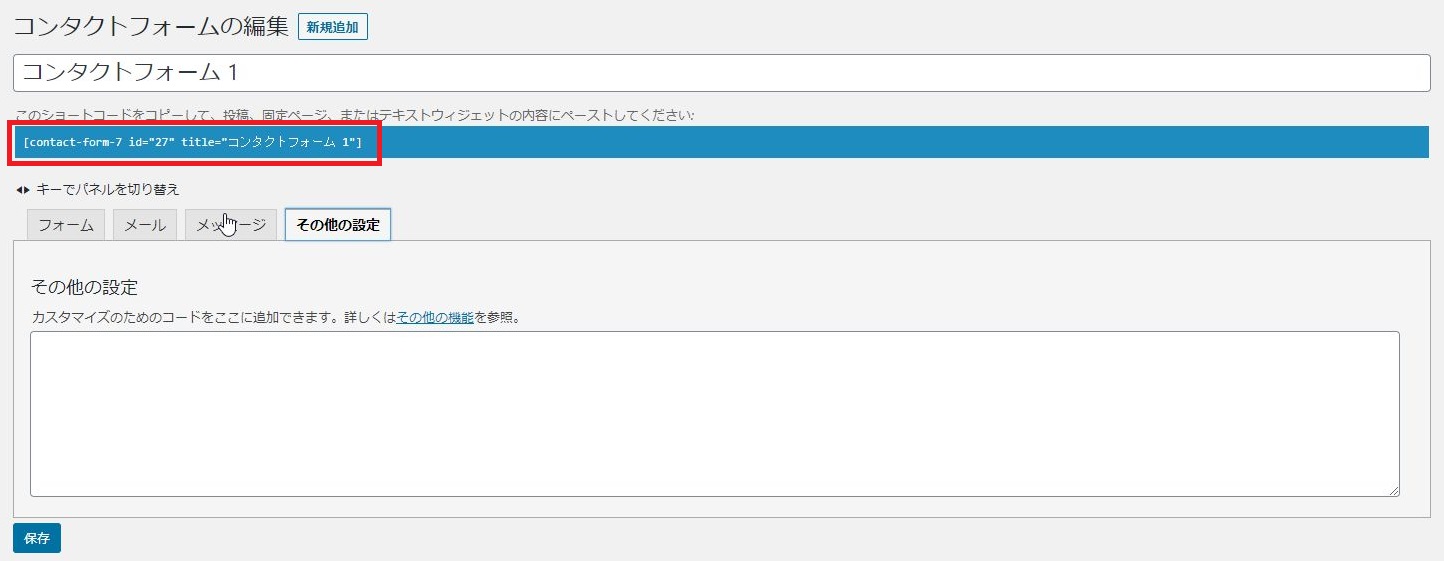
その他の設定もデフォルトにしておきます。

お問い合わせフォームの設定はこれで完了です。次は実際にお問い合わせページを表示させてみます。
ショートコードを固定ページにコピペ
まずは先ほどの設定画面上部にあるショートコードをコピーしておきます。

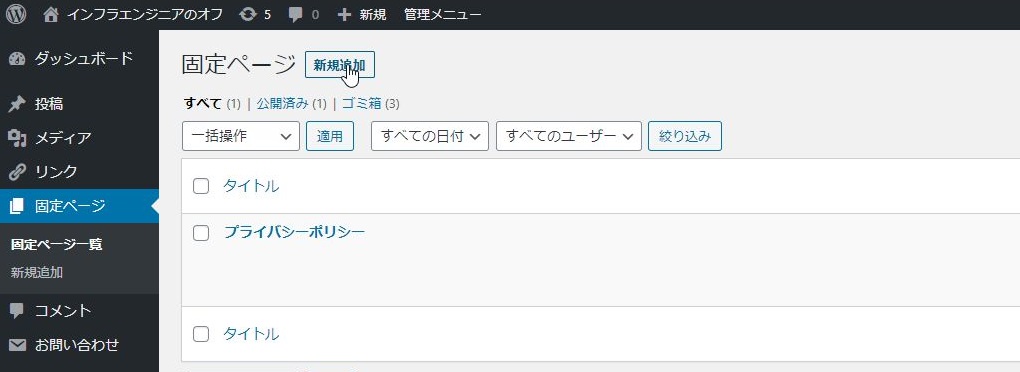
次にサイドバーの「固定ページ」→「新規追加」をクリックします。

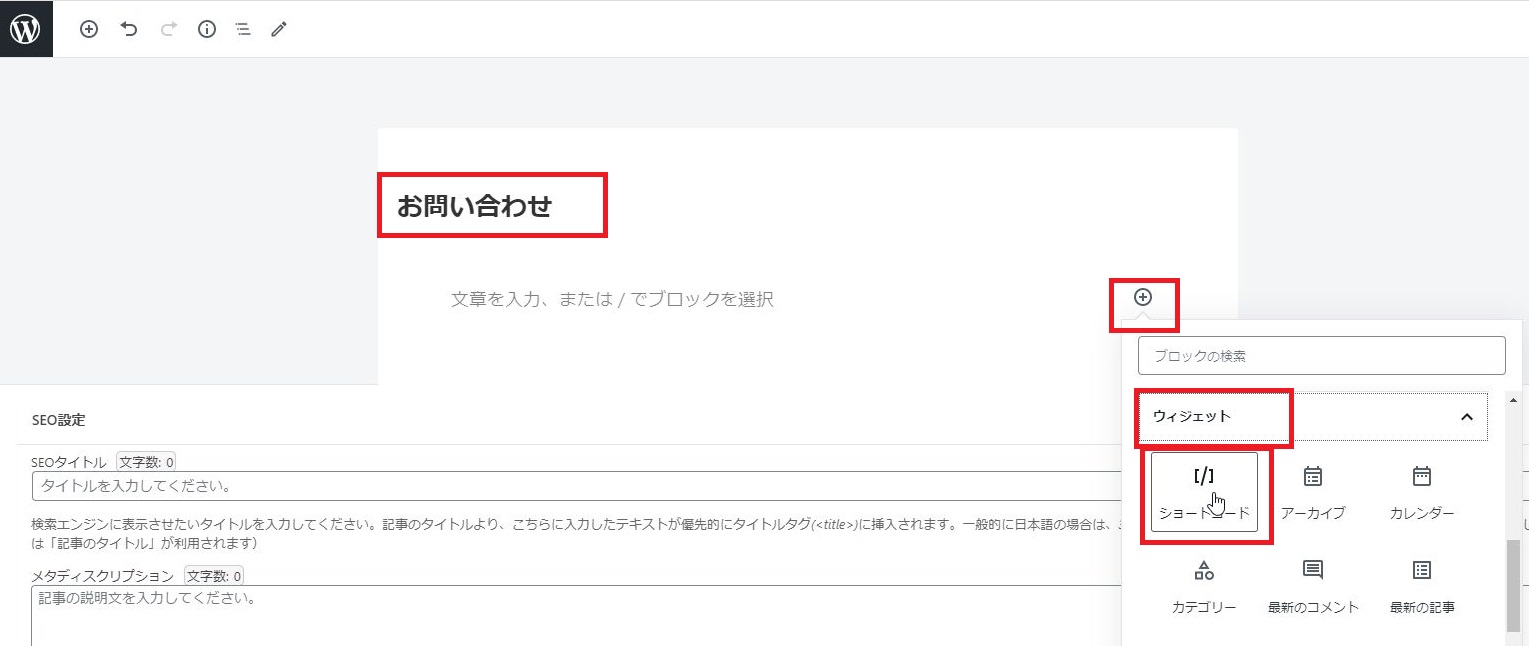
タイトルを「お問い合わせ」と入力して、画像の+の部分をクリックしてショートコードを選択します。

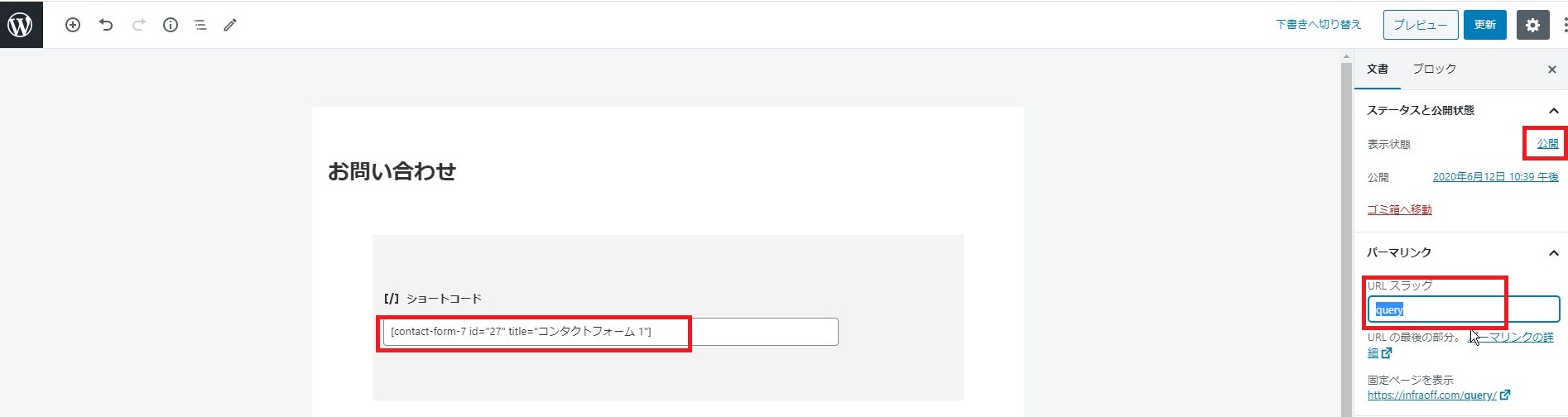
先ほどコピーしたショートコードをペーストします。
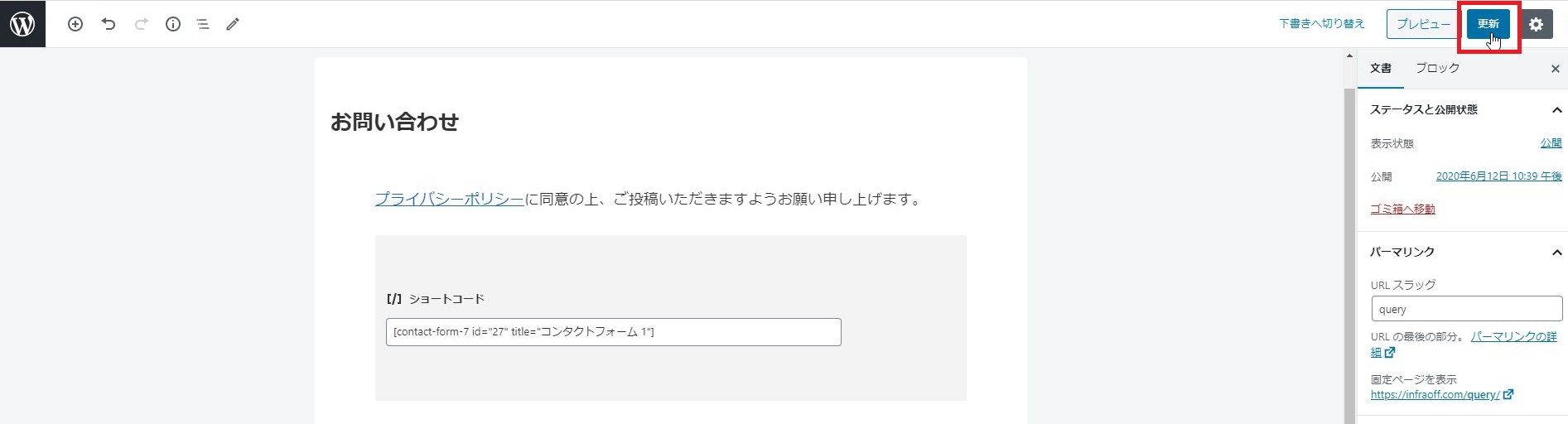
ついでに画面右側の公開設定がされているかを確認し、URLスラッグを「query」としておきましょう。
※これによりお問い合わせページに「https://ドメイン名/query/」でアクセスできるようになります。

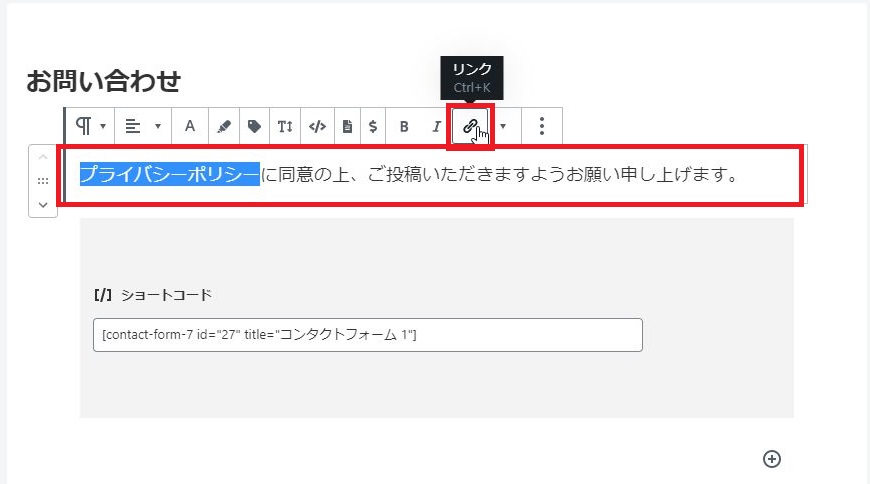
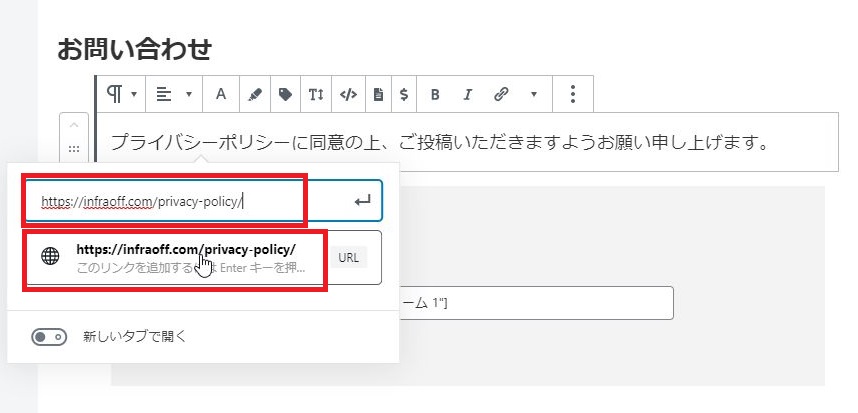
あとは当サイトの場合はプライバシーポリシーへの同意とそのリンク先を載せております。文字にリンクを付ける場合は以下のような手順となります。


最後に画面右上の「更新」をクリックすれば、お問い合わせページの作成は完了です。

当サイトの場合は以下のようなお問い合わせページを簡単に作成できました。
※ページのデザインは導入しているテーマによって異なります。

メニュー(グローバルナビ)に登録
次に先ほど作成しお問い合わせページをメニューに登録してみます。
サイドバーの「外観」→「メニュー」をクリックします。

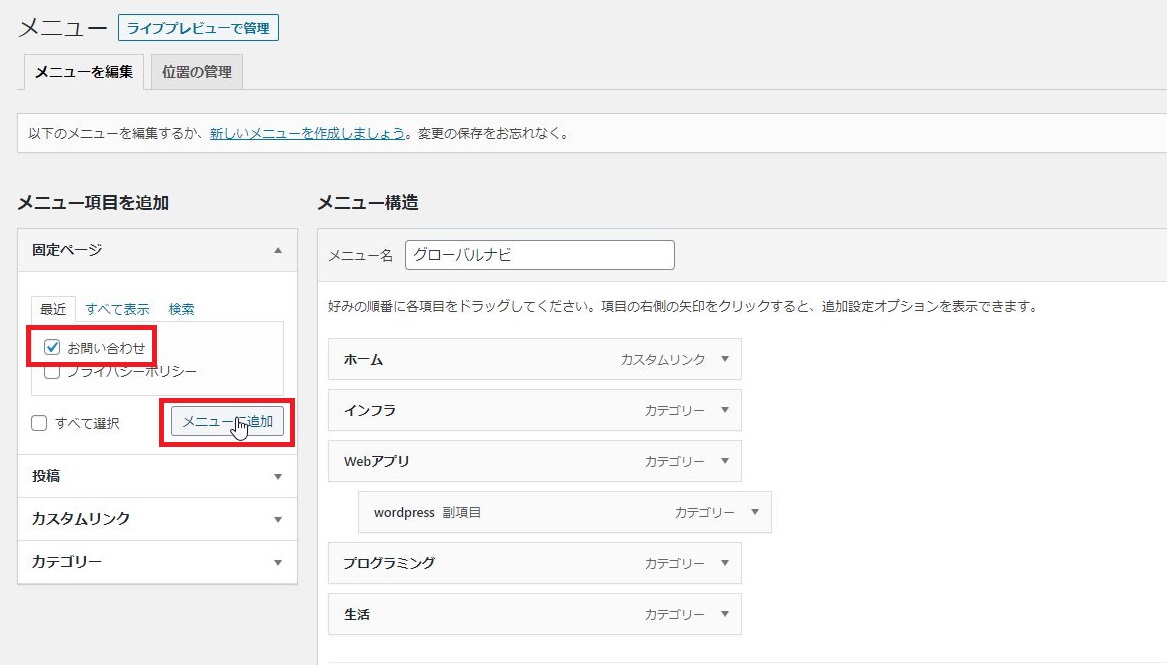
左側の「メニュー項目を追加」からお問い合わせをチェックし、メニューに追加を選択します。

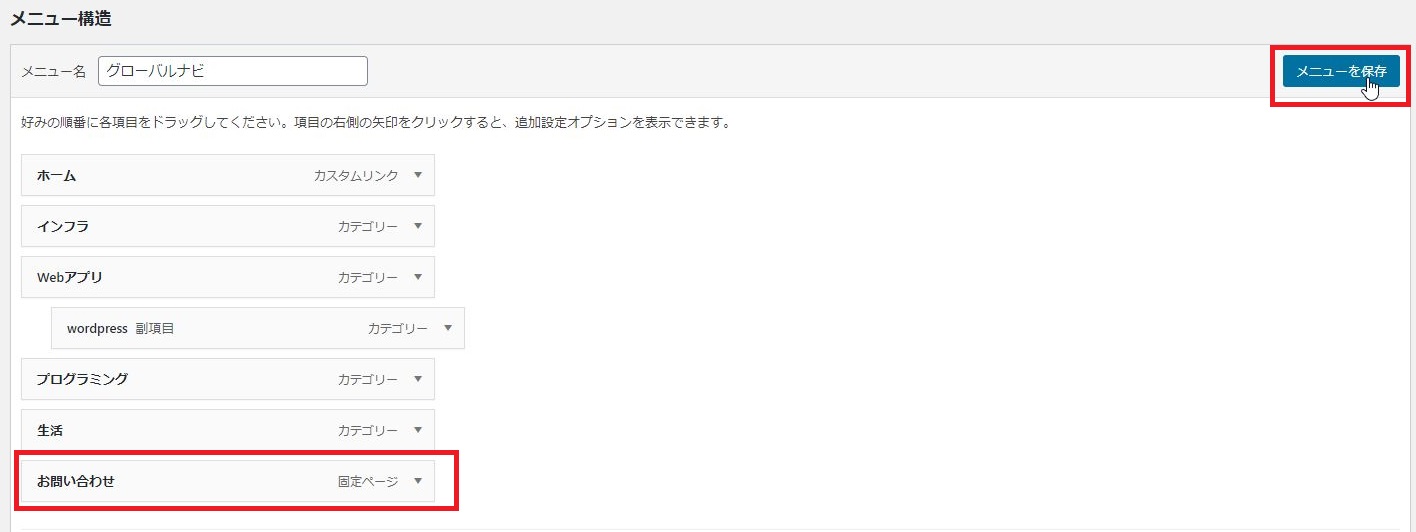
すると「メニュー構造」の下部にお問い合わせが追加されますので、メニューを保存をクリックします。

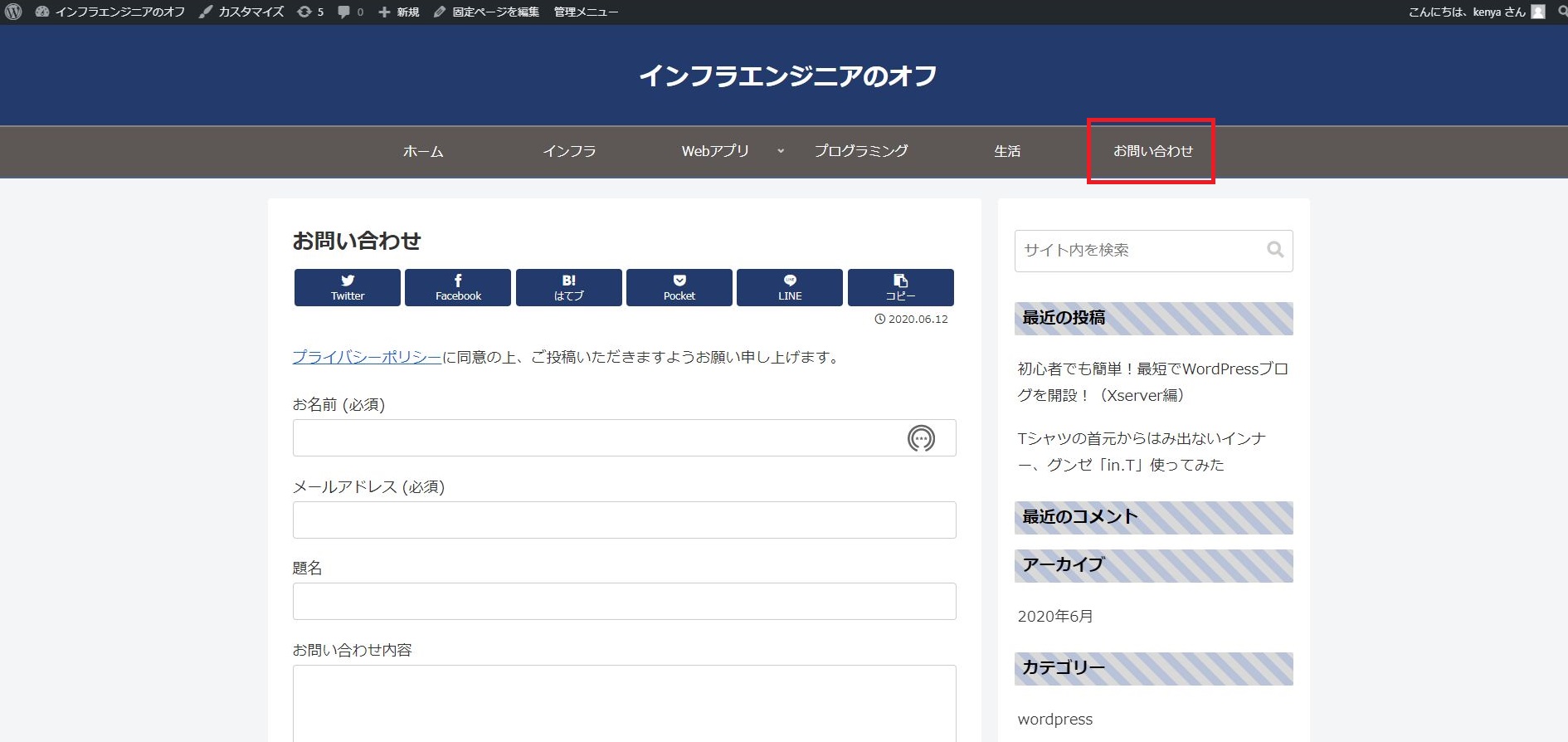
最後にメニュー(グローバルナビ)に「お問い合わせ」が追加されたことを確認します。

まとめ
本記事では詳細な設定項目については説明せず、初心者の方でも簡単にお問合せページを作成する方法を解説しました。また、お問い合わせページをメニュー(グローバルナビ)に追加することでユーザーが迷わず、お問い合わせできるようになります。



コメント