前回はXserverで独自ドメインのメールアドレスを作成しました。今回は作成したメールアドレスをiPhoneで使えるように設定していきます。
メールアドレスの作成がまだの方はこちらの記事をご参考ください。
iPhoneでのメール設定手順
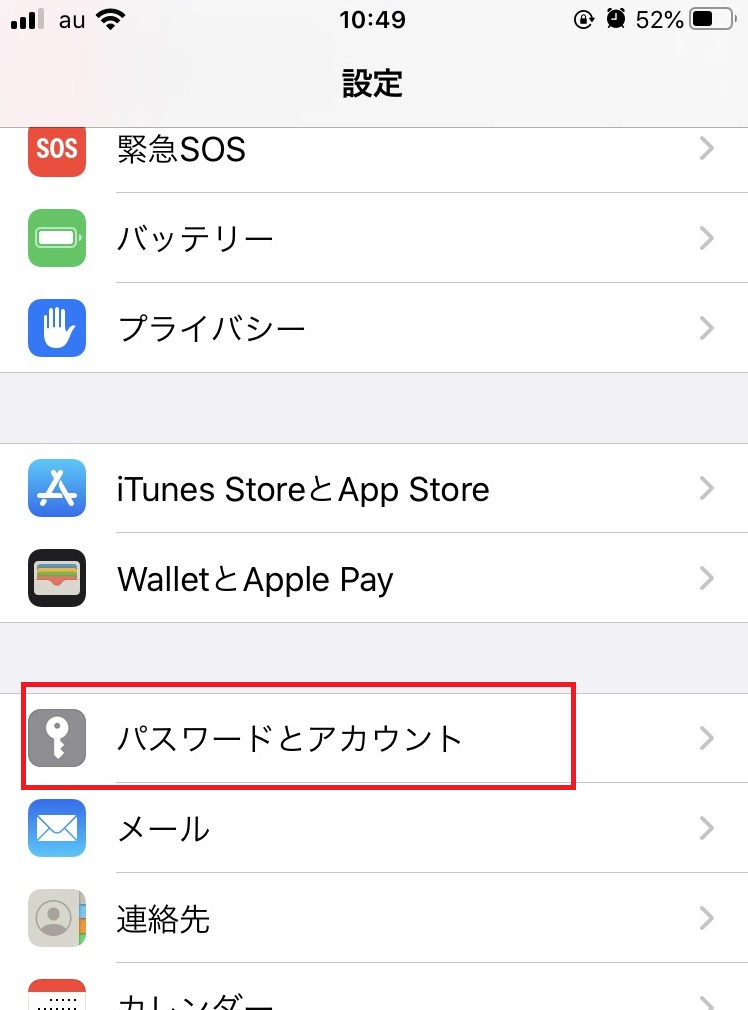
まずは、iPhoneの設定アイコンをクリックして、「パスワードとアカウント」を選択します。

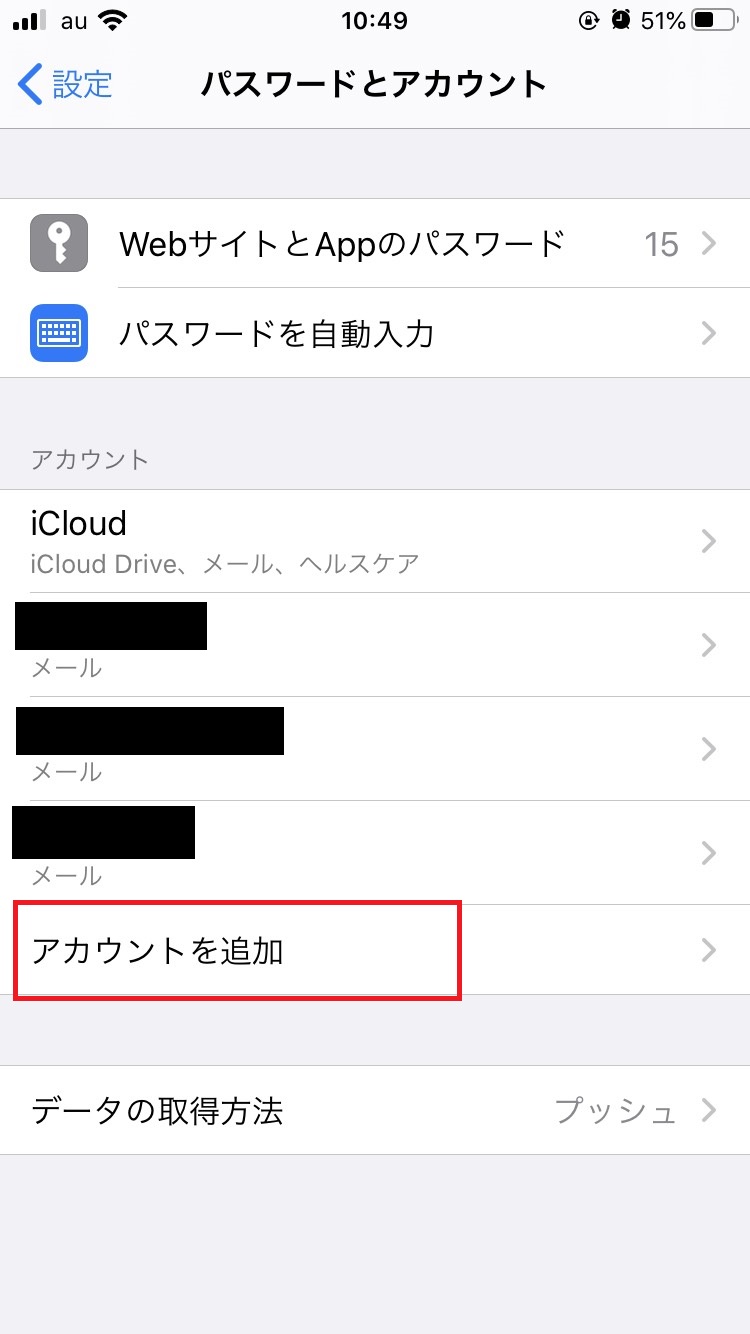
「アカウントを追加」をクリックします。

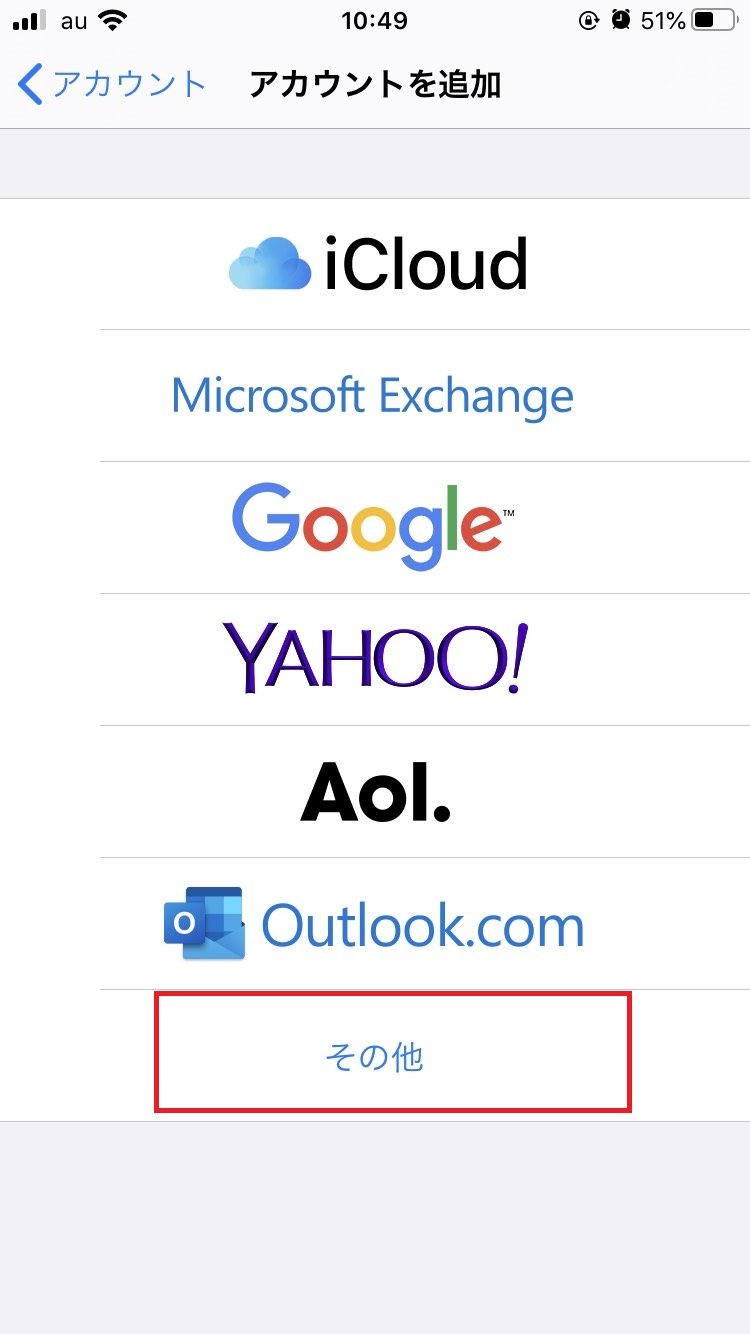
「その他」をクリックします。

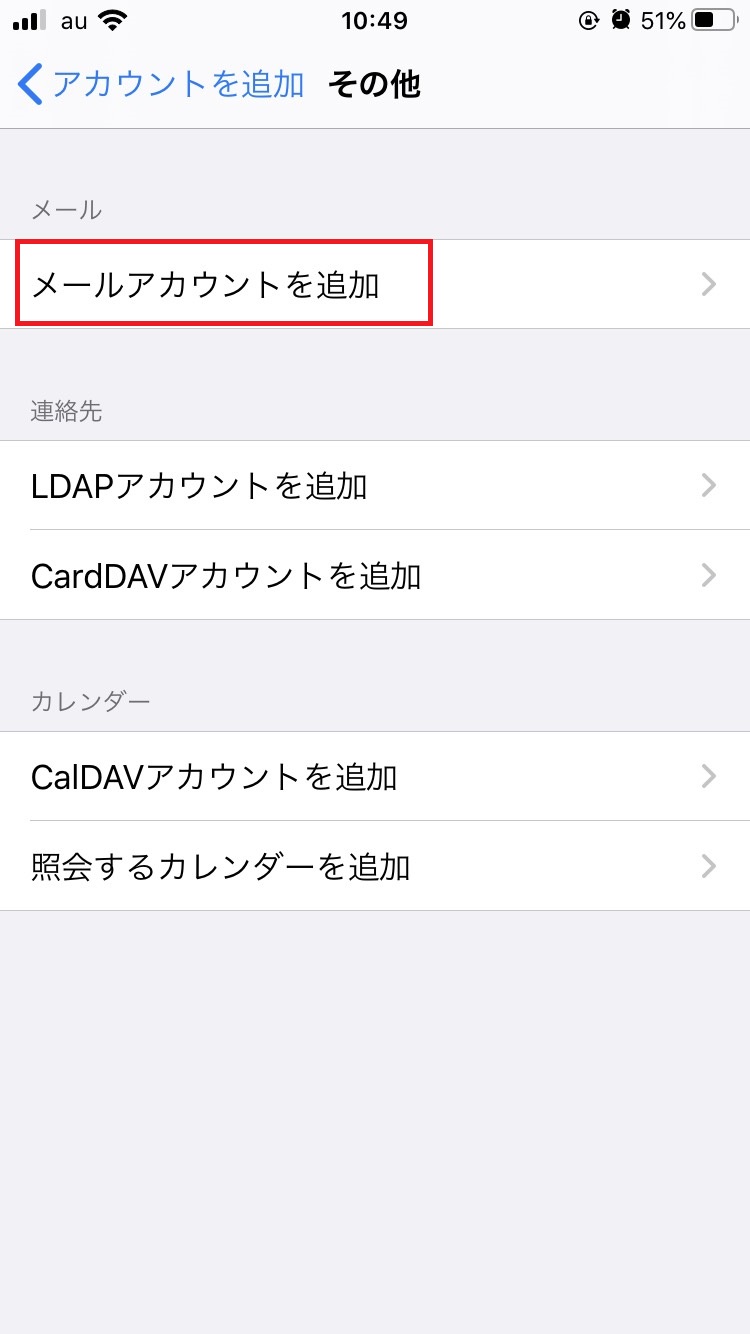
「メールアカウントを追加」をクリックします。

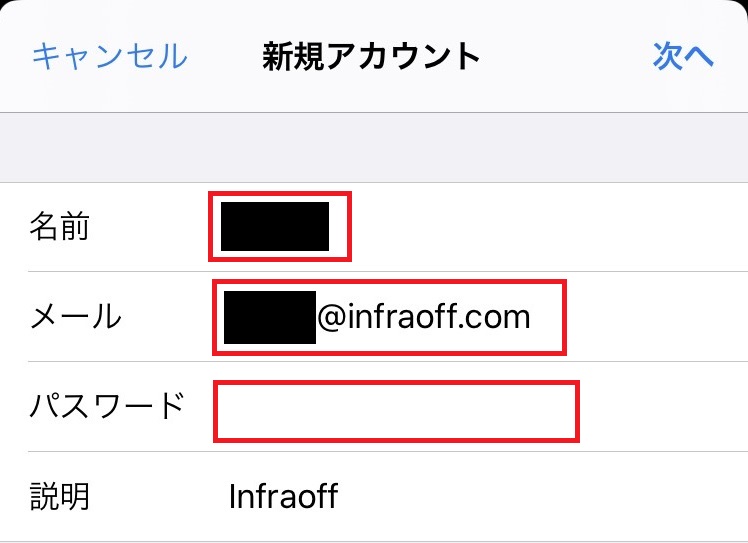
以下の情報を入力し、「次へ」をクリックします。
- 名前:任意の名前を入力
- メール:Xserverで作成したメールアドレス
- パスワード:メールアドレス作成時に設定したパスワード
- 説明:任意の説明を入力

次の画面を入力する前にXserverの管理画面(サーバーパネル)からサーバ情報を確認しておきます。
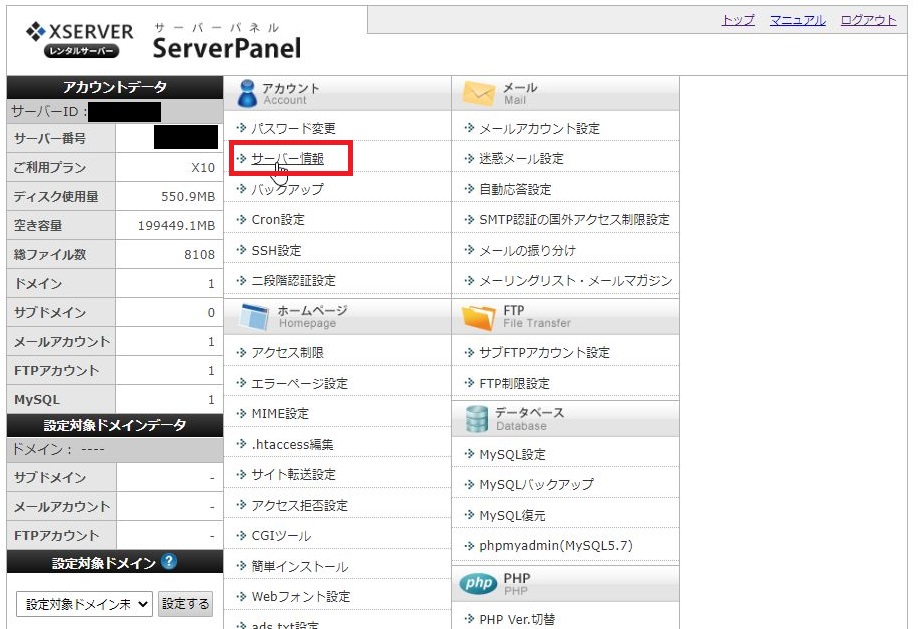
下記URLにアクセスしてログインします。ログイン後に「サーバー情報」をクリックします。

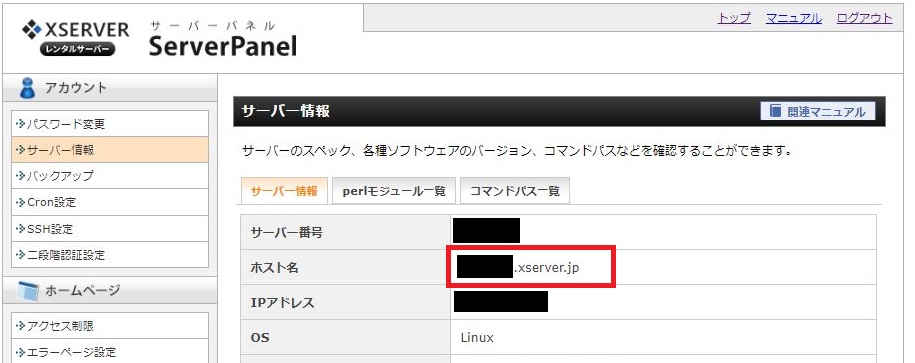
画面上の「ホスト名」をコピーしておきます。

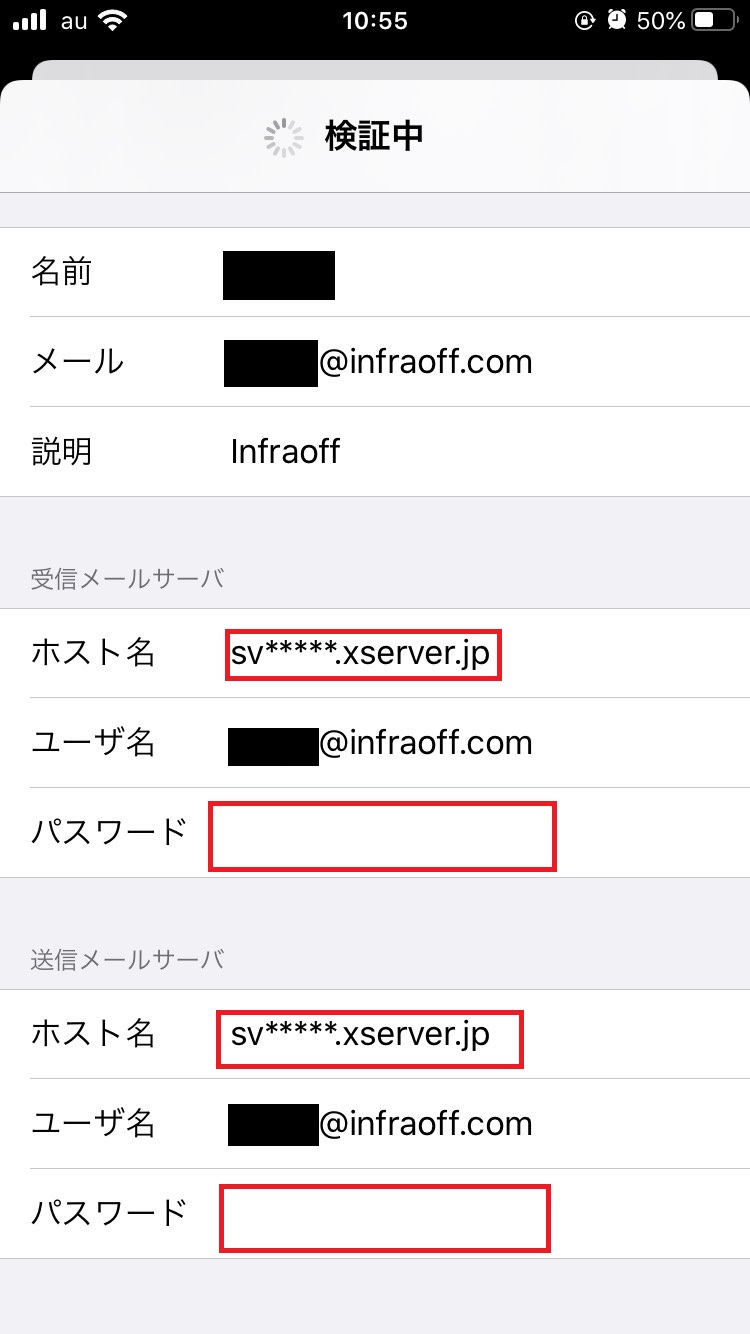
次にメール設定画面に戻り、以下の情報を入力します。
【受信メールサーバ】
- ホスト名:先ほどコピーしたホスト名をペースト
- ユーザ名:Xserverで作成したメールアドレス
- パスワード:メールアドレス作成時に設定したパスワード
【送信メールサーバ】
- ホスト名:先ほどコピーしたホスト名をペースト
- ユーザ名:Xserverで作成したメールアドレス
- パスワード:メールアドレス作成時に設定したパスワード

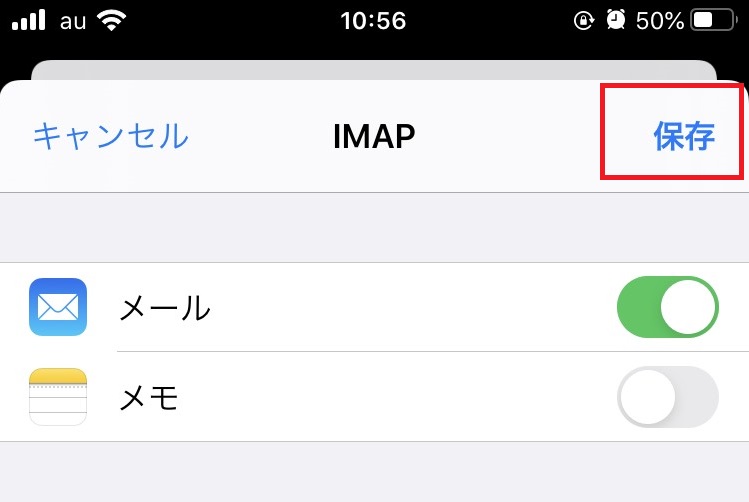
入力後は検証中となります。しばらくして検証が完了すると以下の画面になります。
「保存」をクリックします。

以上でメール設定は完了です。
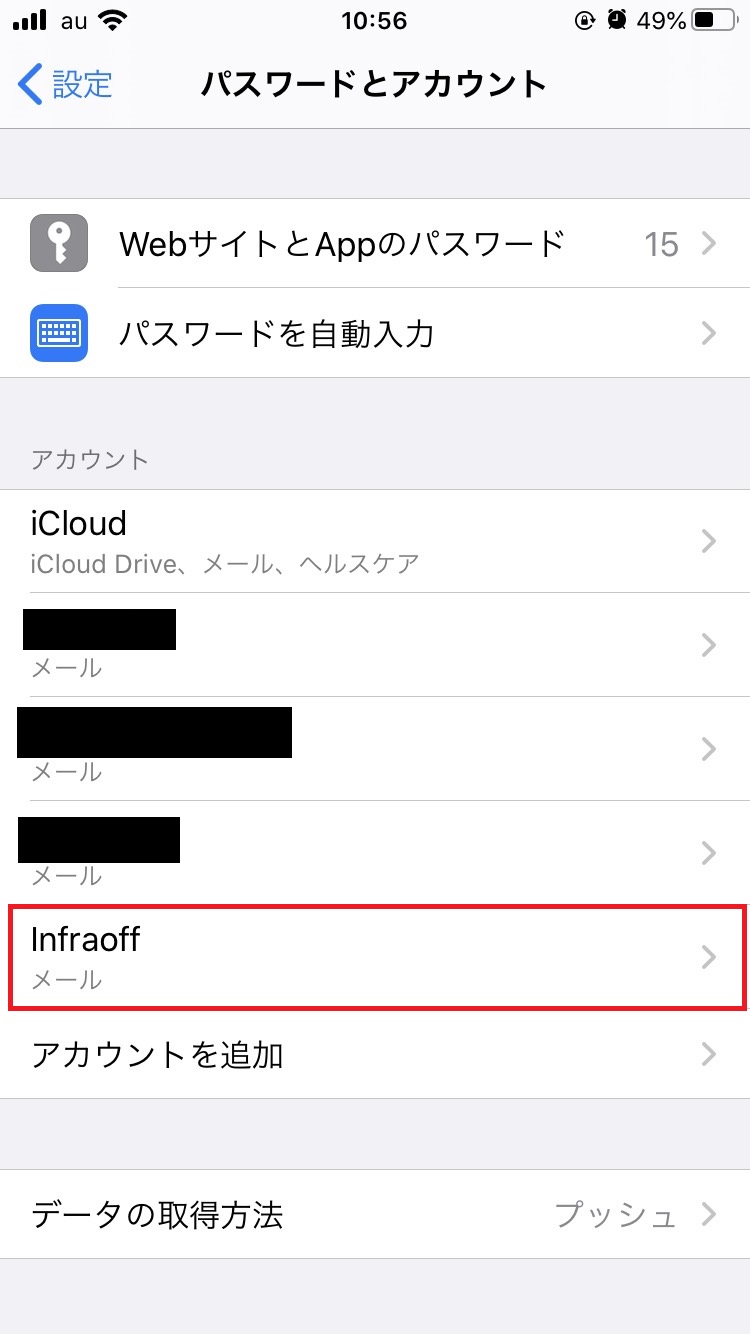
実際にiPhoneの設定アイコンをクリックして「パスワードとアカウント」を選択し、確認してみましょう。
以下のようにアカウントの最後の行にXserverのメールアカウントが登録されていると思います。これでXserverで作成したメールアドレスでメールの送信・受信を行うことができます。

まとめ
いかがでしたでしょうか。本記事の手順でXserverのWordpressブログ用メールアドレスをiPhoneに設定することができたかと思います。
これでXserverで作成したメールアドレス宛ての通知はiPhoneで受信できるようになりました。
次回はWordpressでお問い合わせフォームを作成したいと思います。お問い合わせフォームの通知先に今回使用したメールアドレスを設定することでiPhoneでお問い合わせ内容を確認することができます。




コメント