WordPressのブログを編集する前に、まずはローカルの検証環境で試したいと思うことはありませんか。今回はLocal by Flywheelを利用して、Wordpressのブログをまるごとローカル環境に移行する方法を解説します。
以降の説明では、ブログで公開しているWordpressのサイトを本番環境(本番サイト)、Local by Flywheel上のWorpPressをテスト環境(テストサイト)と記載します。
前提条件と実行環境
前提条件
- Local by Flywheelがインストールされていること
- BackWPupでWordpressのバックアップを取得していること
実行環境
- 本番環境
- PHP 7.2.29
- MySQL 5.7
- テスト環境
- PHP 7.3.5
- MySQL 8.0.16
Local by Flywheelでテストサイトの立ち上げ
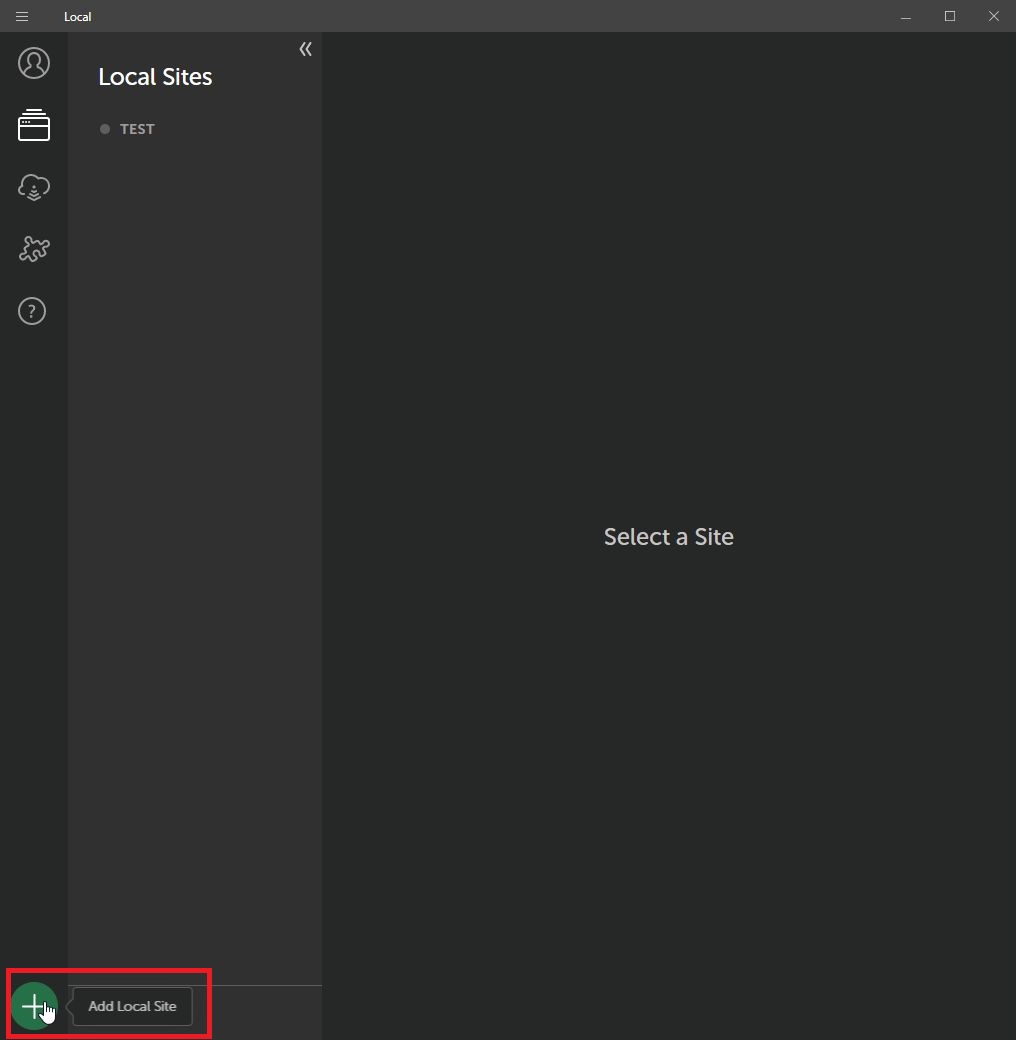
まずは、Local by Flywheelのアプリケーションを立ち上げます。左下の「+」アイコンをクリックし、テスト環境を構築します。

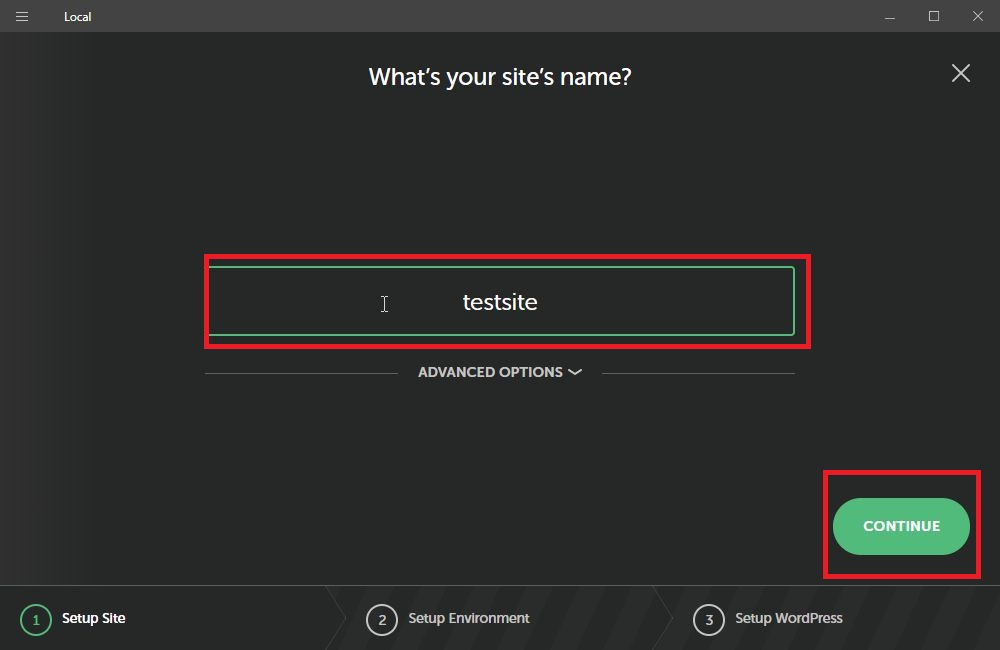
サイト名を入力し、「CONTINUE」をクリックします。
サイト名は任意で結構です。本記事では「testsite」としています。

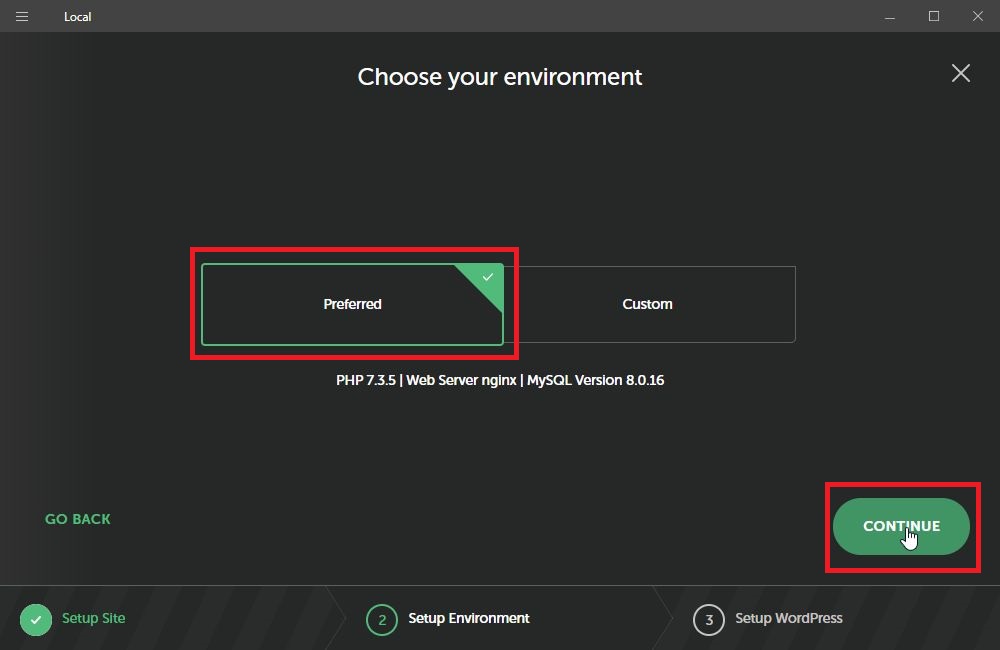
「Preferred」を選択し、「CONTINUE」をクリックします。
もし、PHP、MySQLなどのバージョンを指定したい場合は「Custom」を選びます。

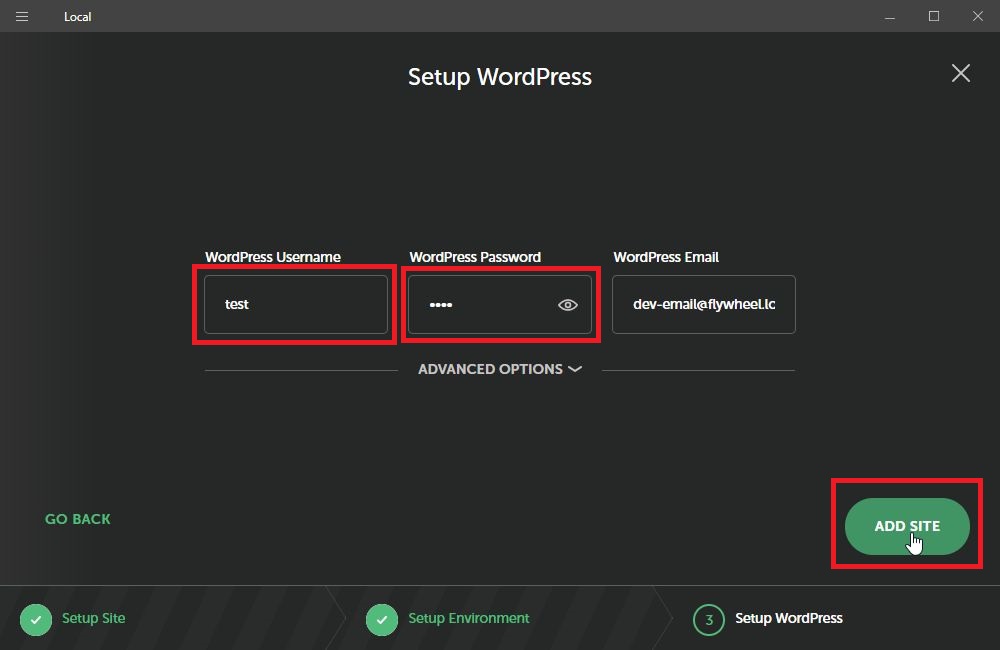
WordPressのユーザ名とパスワードを指定し、「ADD SITE」をクリックします。ここではユーザ名とパスワードは任意のもので結構です。
※本番サイトと一緒にする必要は特にありません。

完了するまでにはしばらく時間がかかります。右下に「site running」と表示されれば、サイトの立ち上げは完了です。

本番サイトのデータベース移行
本番サイトのデータベースをインポート
次に本番環境のデータベースを移行します。
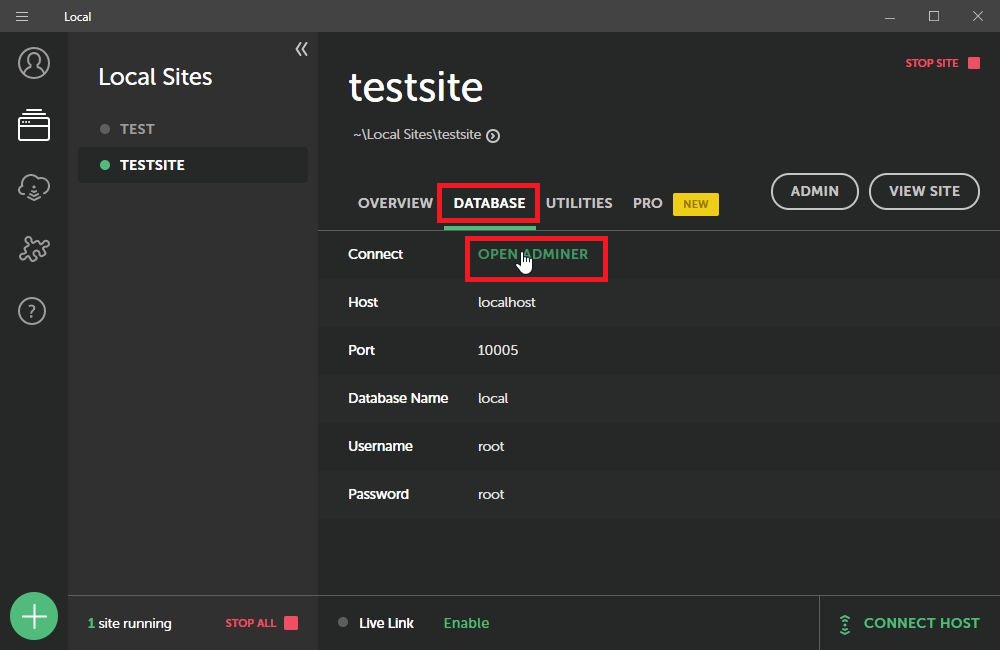
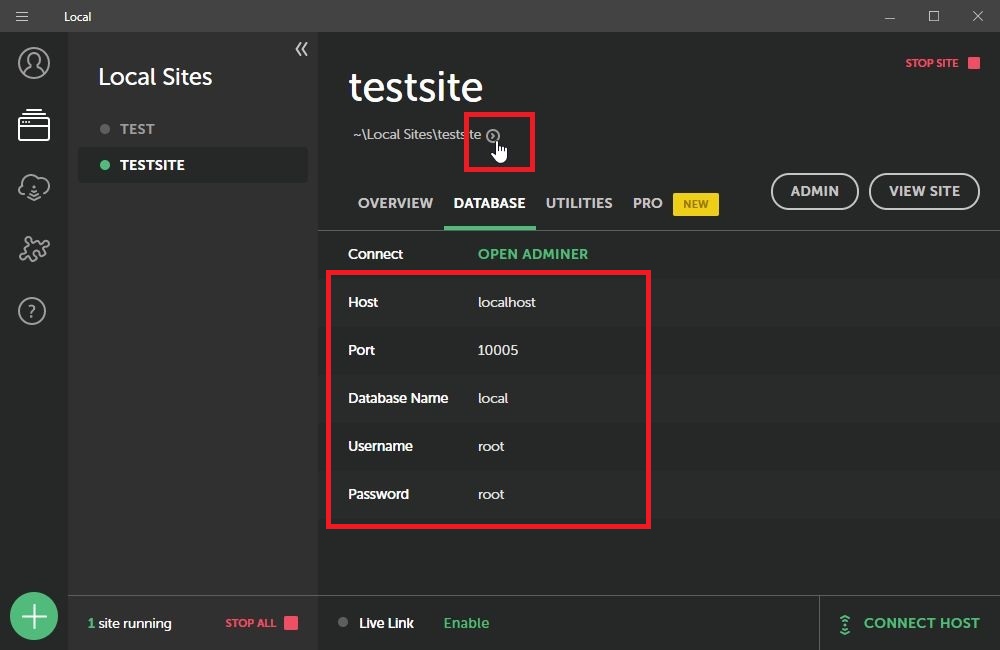
画面中央の「DATABASE」タブを選択して、Connectの「OPEN ADMINER」をクリックします。

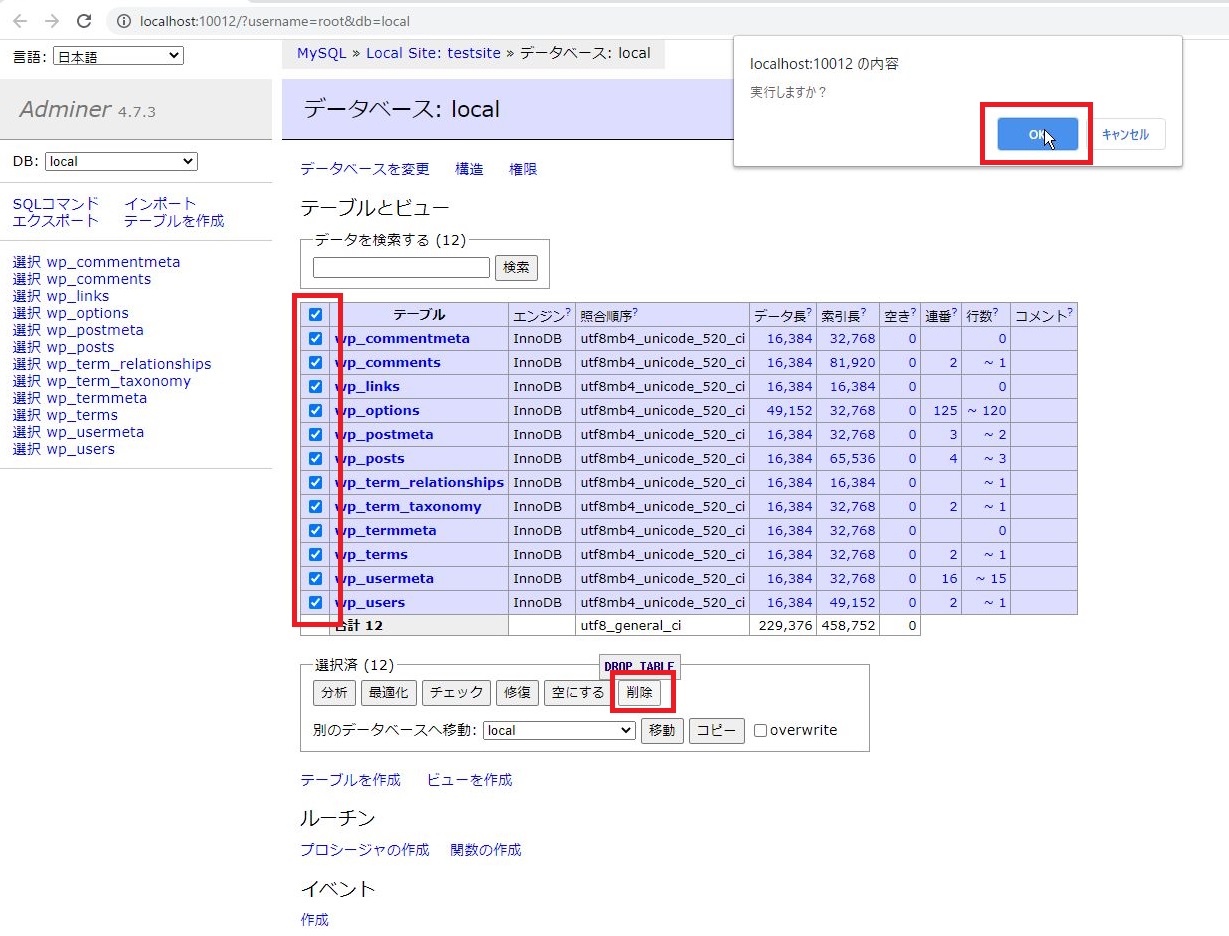
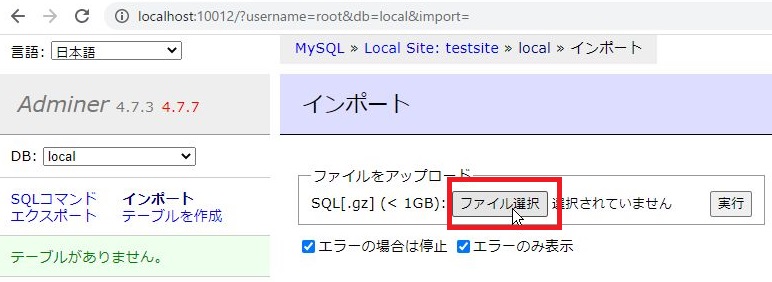
ブラウザが立ち上がり、以下の画面が表示されるかと思います。
データベースのテーブルを削除しておきます。全てのテーブルにチェックを入れ、削除をクリックします。ポップアップが表示されますので、「OK」をクリックします。
※テーブルのチェックボックスは一番上のものにチェックを入れることで全選択することができます。

テーブルが全て削除されたことを確認して、左のサイドバーのインポートをクリックします。

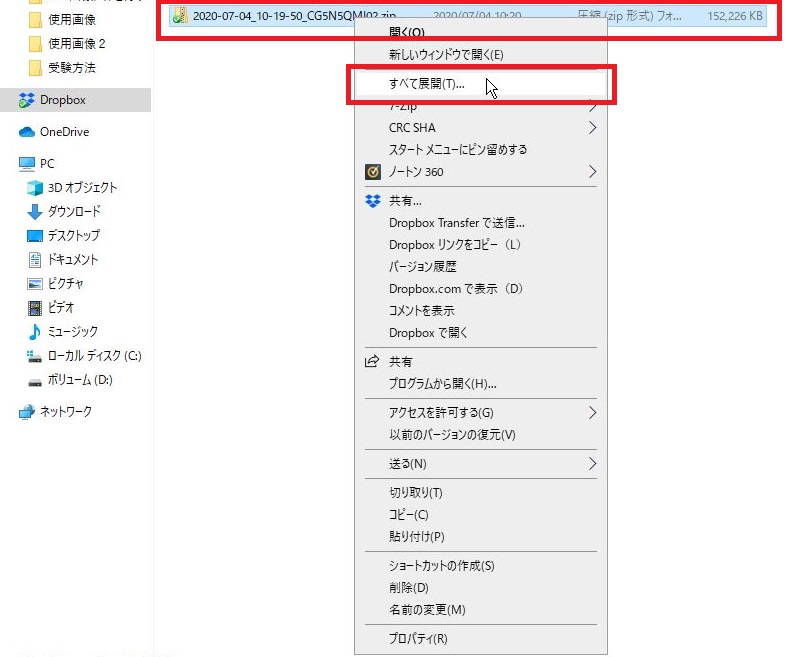
一度、ブラウザを最小化し、下図のようにエクスプローラーを起動して、BackWPupで取得したWordPressのバックアップデータをデスクトップなどに展開しておきます。私の場合はDropBoxに毎日バックアップデータを転送するよう設定してありますので、DropBoxからデスクトップへZipファイルを展開しておきます。
展開したデータの中に「○○.sql.gz」といったファイルが含まれていることを確認しておきます。「○○.sql.gz」は7-Zipなどのソフトで事前に「〇〇.sql」の形式に解凍しておいて下さい。

次に、ブラウザに戻り、ファイルのアップロードで「ファイル選択」をクリックします。先ほど、展開した「○○.sql」のファイルを選択します。

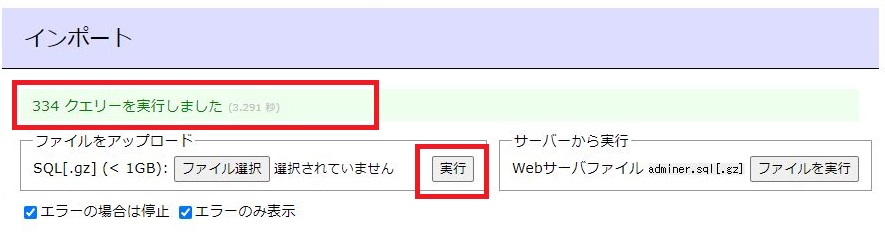
その後、「実行」をクリックして、「○○クエリーを実行しました」と表示されることを確認します。これでインポート処理は完了になります。

データベース内の本番サイトURLをテストサイトURLに置換
データのインポートは終わりましたが、これで完了ではありません。
まだ、インポートしたデータベース内には本番サイトのURLが記載されており、このままではテスト環境のメニュー等をクリックした際に本番サイトへリンクされてしまいます。
そこで、データベース内の本番サイトのURLをテストサイトのURLに変更する必要があります。変更にはデータベースの内容を一括で変更することができる「Database Search and Replace Script in PHP」を使用します。以下のサイトにアクセスしてください。

下図が表示されましたら、下にスクロールします。

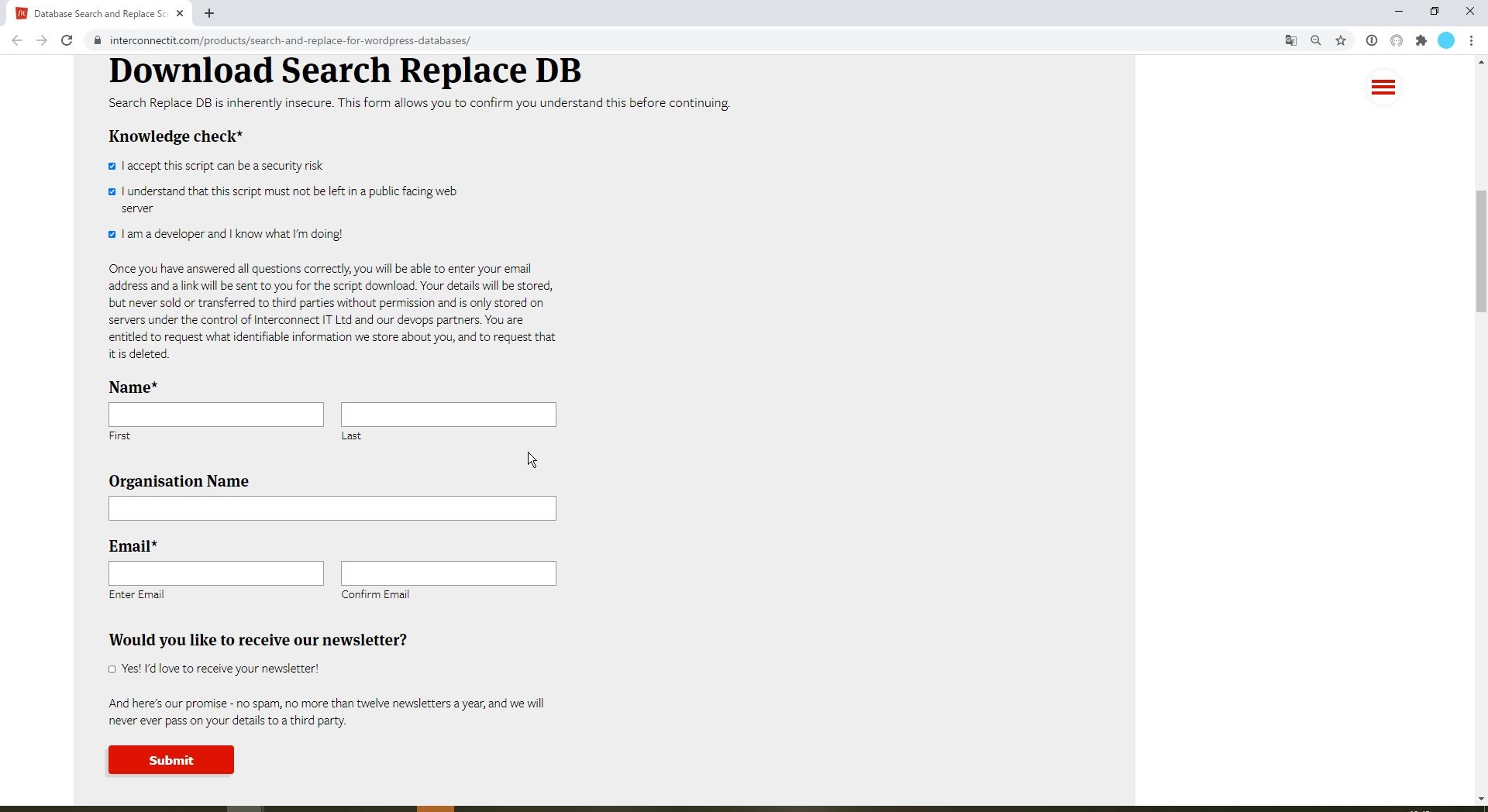
以下の情報を入力して「Submit」をクリックします。
- Knowledge check:全てチェック
- Name :名前
- Email :メールアドレス

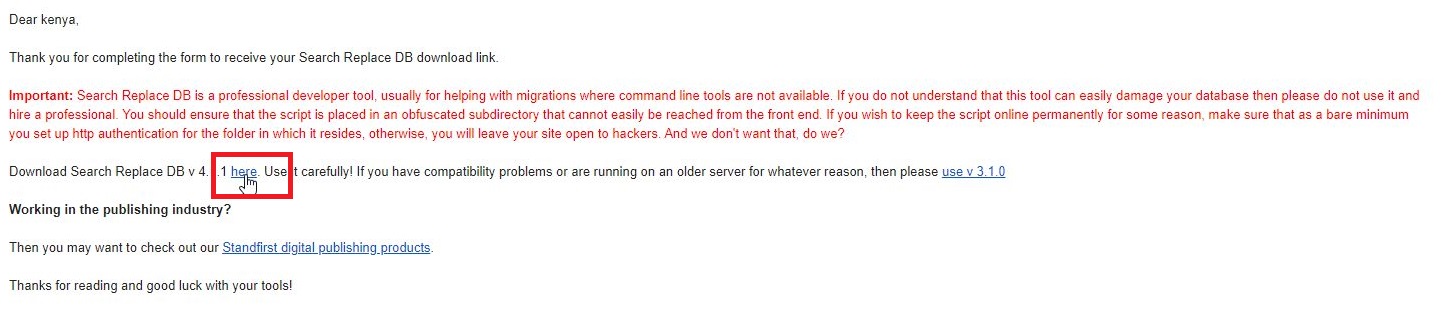
その後、入力したメールアドレス宛に「Database Search and Replace Script in PHP」のZipファイルをダウンロードできるリンク先が送られてきます。
「here」をクリックし、ダウンロードします。ダウンロードしたZipファイルは解凍して、デスクトップなどに保存しておいてください。
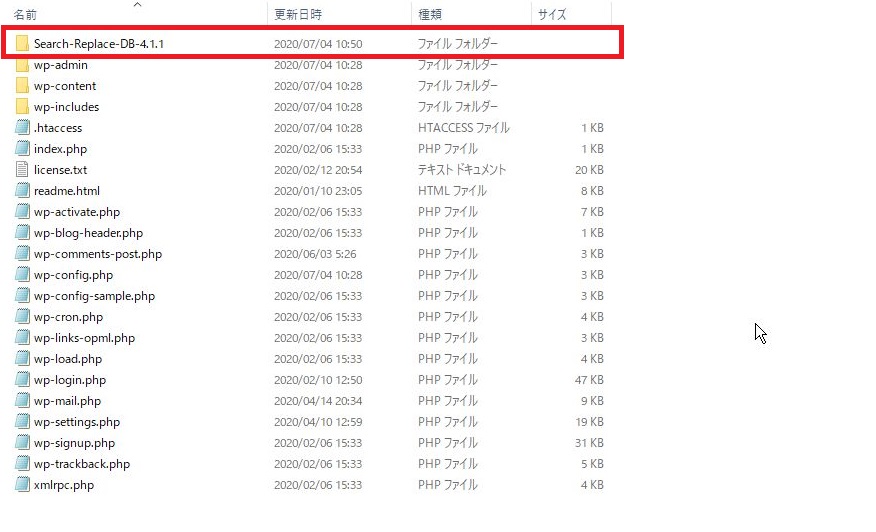
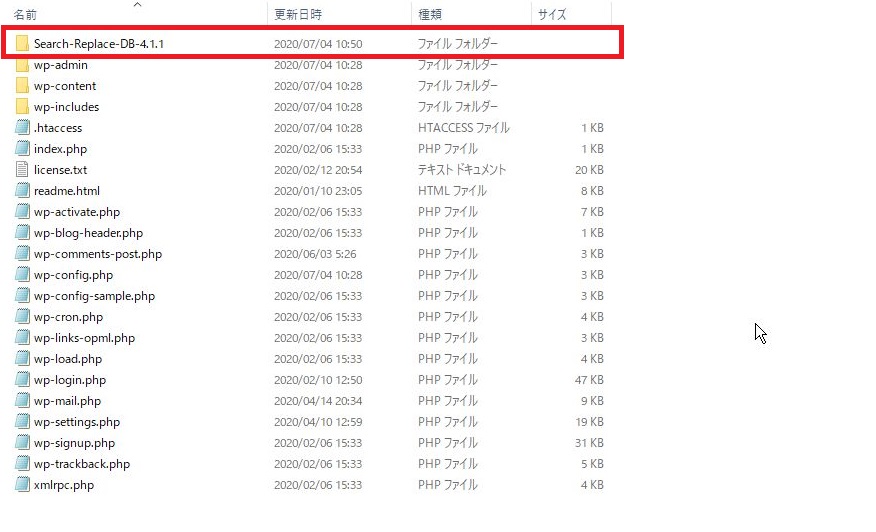
私がダウンロードした際のファイル名は「Search-Replace-DB-4.1.1」でした。

次に、Local by Flywheelの中央上部のアイコンをクリックし、エクスプローラーを開きます。
また、下図の赤枠の以下の情報は後で必要になりますので、メモしておいてください。
- Database Name
- Username
- Password
- Host
- Port

「app」→「public」フォルダを開き、先ほど解凍しておいた「Search-Replace-DB-4.1.1」フォルダをコピペします。
念のため、「.\app\public\Search-Replace-DB-4.1.1\Search-Replace-DB-4.1.1\ファイル一覧」となっていないことを確認してください。正しくは「.\app\public\Search-Replace-DB-4.1.1\ファイル一覧」です。

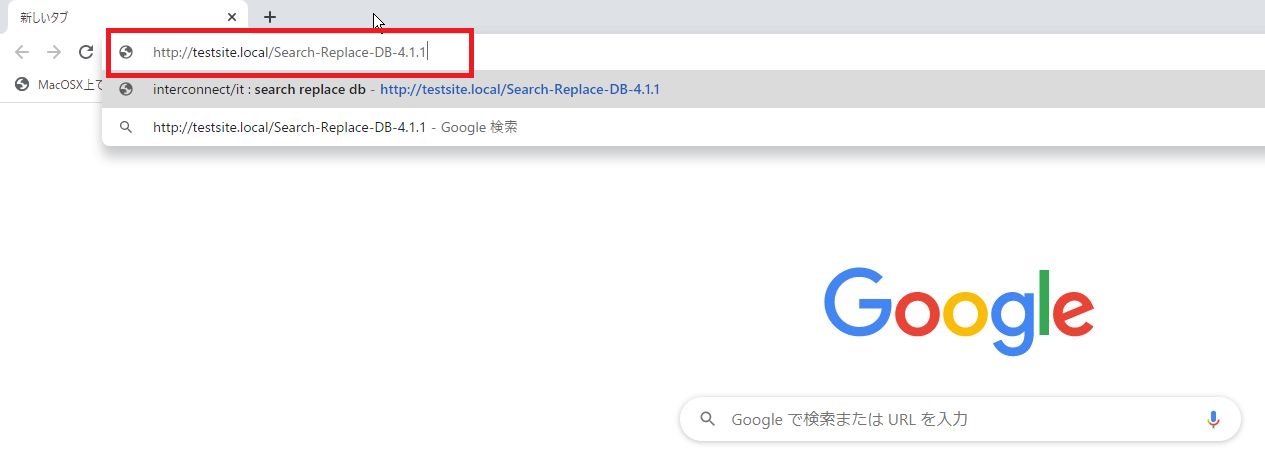
ブラウザから「http://サイト名.local/Search-Replace-DB-4.1.1/」にアクセスします。
※本手順の場合、サイト名は testsite になります。

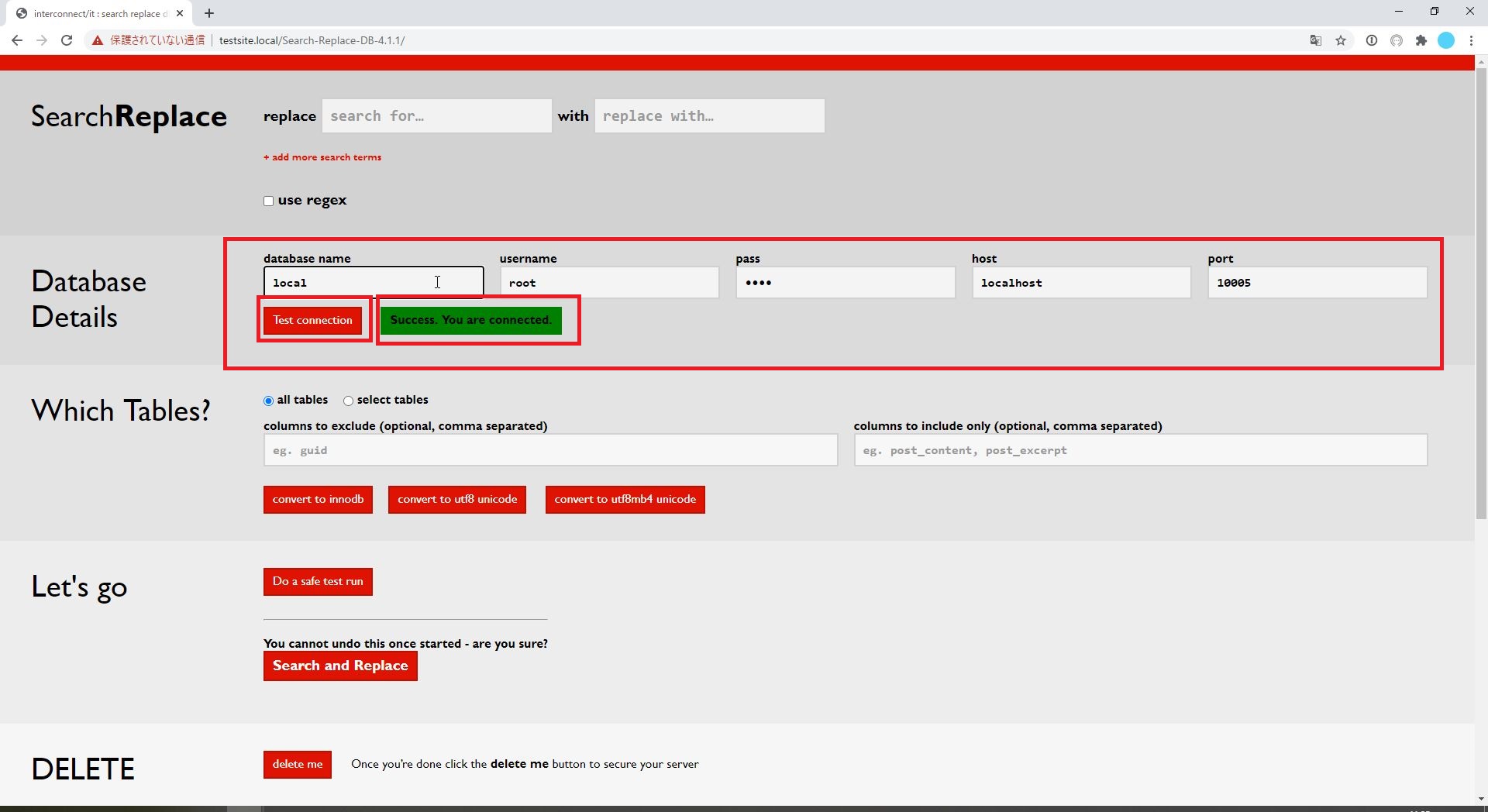
「Database Details」の項目を入力し、「Test connection」をクリックします。
「Success. You are connected」が表示されることを確認します。
入力する情報は先ほどメモしておいたものを使用します。
- Database Name
- Username
- Password
- Host
- Port
※Hostの項目はlocalhostでも大丈夫です。

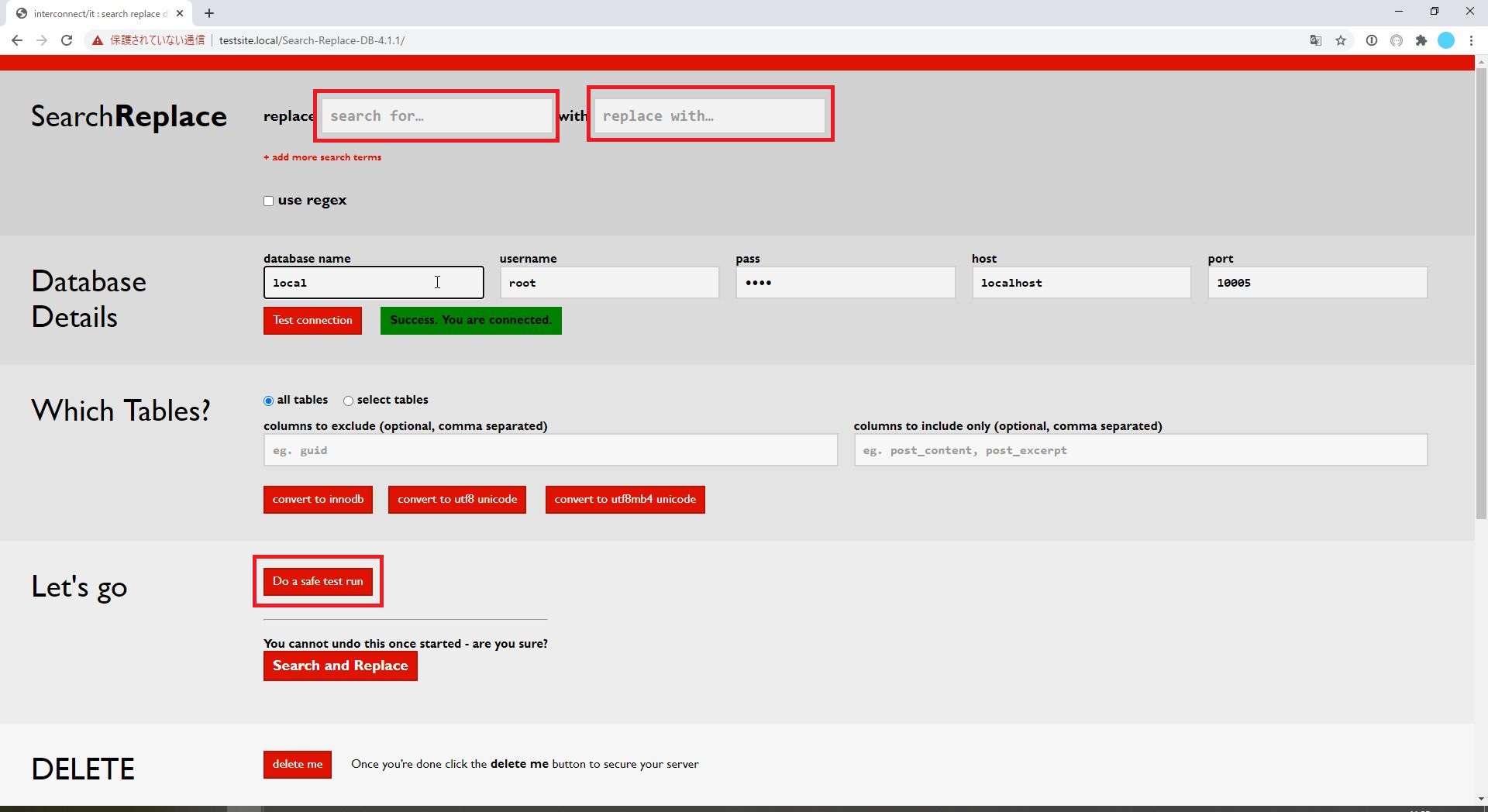
次に「SearchReplace」で置換するURLの情報を入力し、「Do safe test run」をクリックします。
- search for … :本番サイトのURL
- with :テストサイトのURL(本手順では http://testsite.local/)

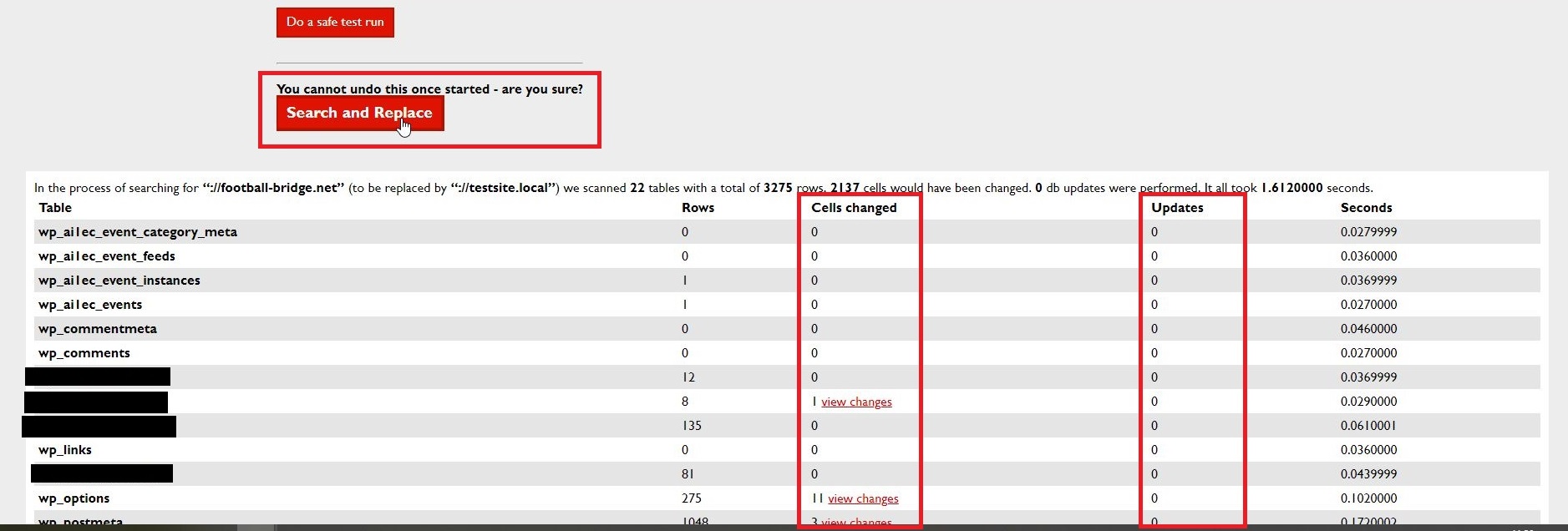
「Cells changed」では置換予定の箇所をviewsで確認することができます。問題がなければ、「Search and Replace」をクリックします。ポップアップが表示されますので、「OK」をクリックします。
変更後は「Updates」に件数が表示されます。

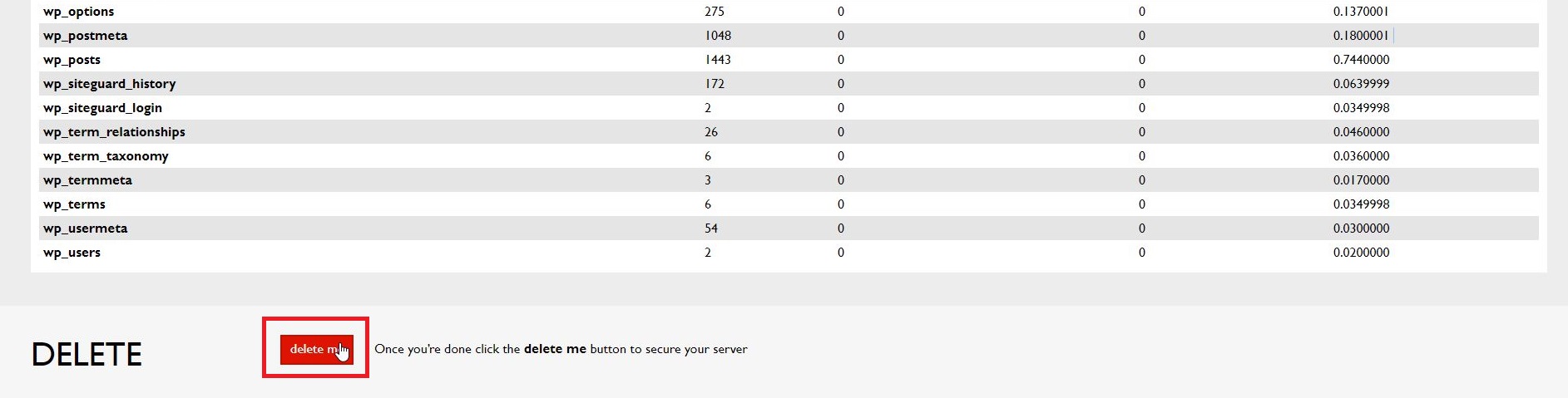
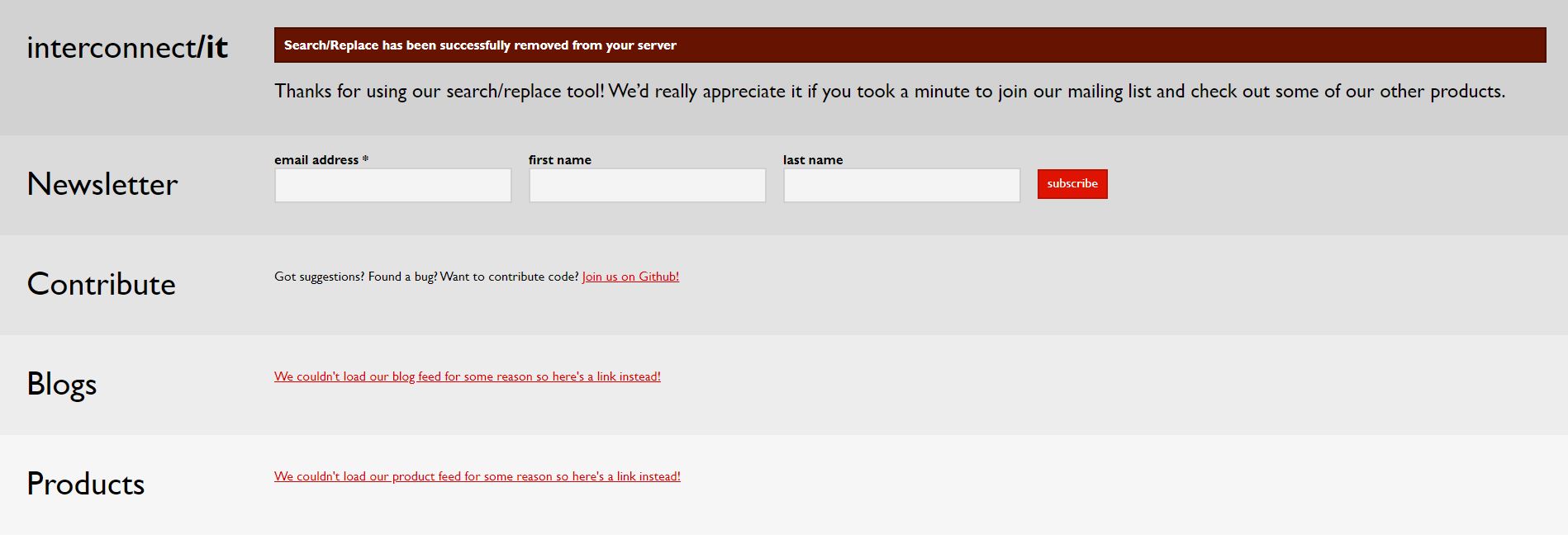
全ての置換が完了しましたら、「delete me」をクリックして、「Search-Replace-DB-4.1.1」のファイルを削除します。ポップアップが表示されますので、「OK」をクリックします。
※削除を忘れてしまうと、第3者にデータベースの内容を変更されてしまう可能性がありますので、置換後は必ず「Search-Replace-DB-4.1.1」のファイルを削除してください。

以下の画面が表示されていることを確認します。

最後に「app」→「public」フォルダに戻り、「Search-Replace-DB-4.1.1」フォルダも削除しておきましょう。

以上でデータベース内のURLを「本番サイト→テストサイト」に置換する作業は完了になります。
本番サイトのファイル移行
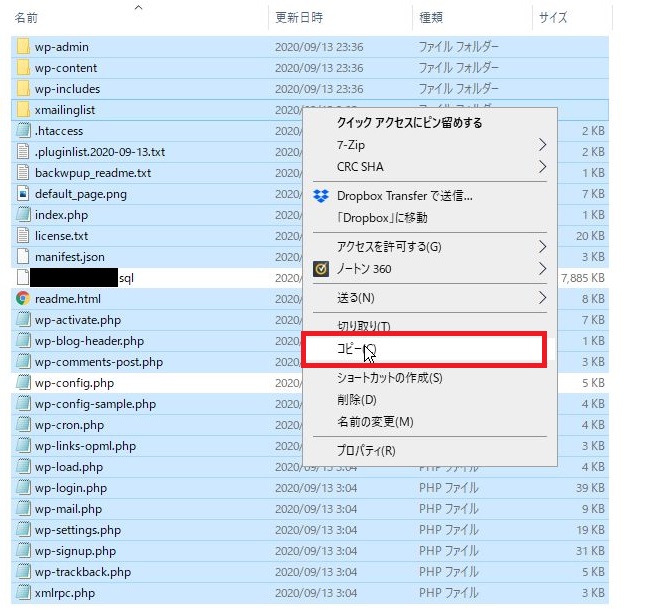
最後にWordPressのテーマや設定ファイルを引き継ぐために、BackWPupで取得したバックアップファイルの中から「○○.sql」と「wp-config.php」以外のファイル(下図)を「app」→「public」フォルダにコピペで上書き(ファイルを置き換える)保存します。

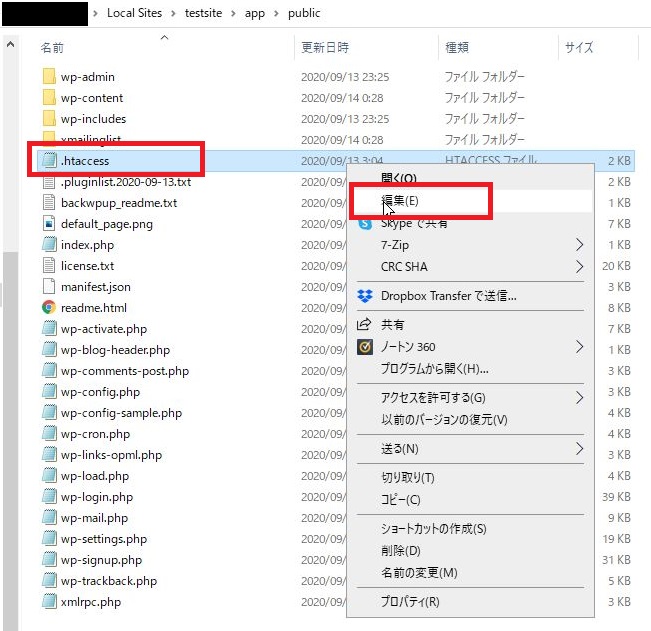
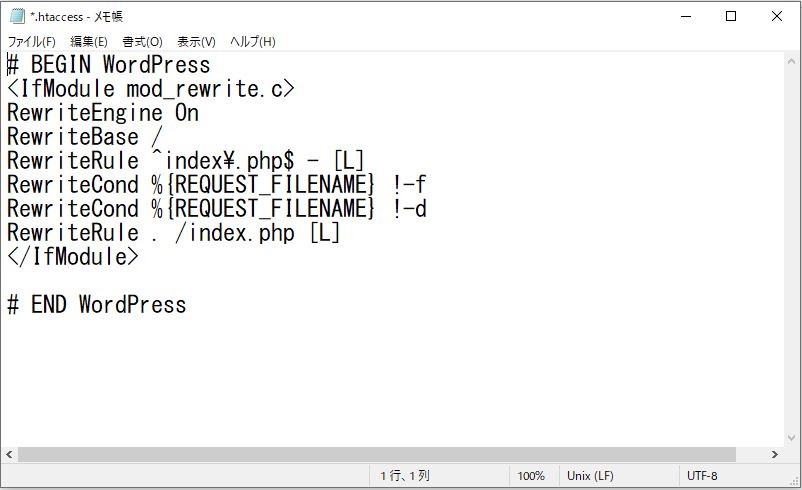
コピペが完了したら、「app」→「public」→「.htaccess」ファイルを編集します。

「# BEGIN WordPress」~「# END WordPress」だけを残し、保存します。

最後にブラウザから「http://サイト名.local/」にアクセスして、本番環境が再現できていれば、完了です。
まとめ
今回はLocal by Flywheelを利用して、Wordpressのブログをまるごとローカル環境に移行する方法を解説しました。
- Local by Flywheelでテストサイトの立ち上げ
- データベースの移行
- 本番サイトのファイル移行
ローカルで検証環境を構築することで、「function.php」など設定をミスするとサイトが動かなくなるようなバックエンドの処理を気軽に編集して試すことができるようになります。


コメント